Project Helipad: a holographic interface
A user interface in the space around you

Typical user interfaces in use today, especially touch interfaces, exist on two-dimensional displays or physical surfaces such as a computer monitor or a keyboard. Project Helipad explores extending these interfaces to the full three-dimensional volume accessible to the user, which provides more space for UI elements.
The ability to make use of vertical space would be particularly helpful on devices with limited surfaces, such as a tablet with a small keyboard attached. On a standard keyboard, keys are of a standard size and spacing that users are already accustomed to. Attempting to maintain those dimensions with the typical set of keys on a comnputer keyboard quickly fills up a small mobile keyboard, leaving little room for other UI elements such as a trackpad.
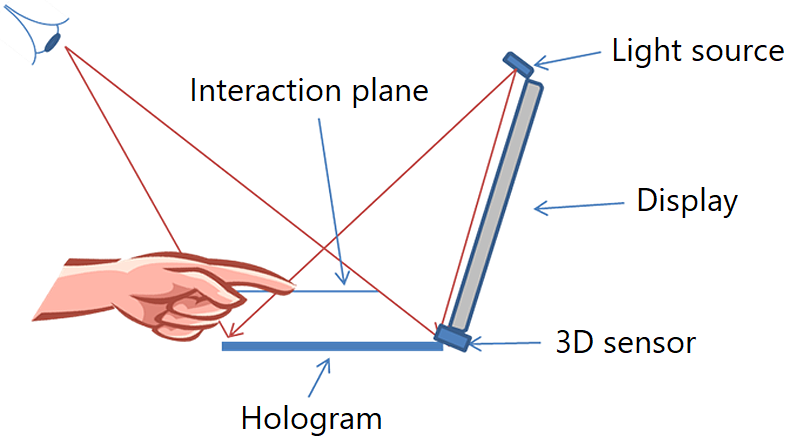
What if we could “place” a trackpad (or other UI element) in the 3D volume above a keyboard? To do this, we need to solve a couple of problems. First, somehow we must give the user a visual indication of where in that 3D space the virtual trackpad is positioned. Secondly, we must measure when and how the user has interacted with the virtual trackpad. In this project, we explored using holograms as a floating visual indicator, which we integrated with a touch-sensitive display and with a force- sensitive keyboard, and we used depth-sensing systems, such as stereo cameras, to determine when the user “touched” the hologram.
An additional benefit of such illusory touch-sensitive buttons is that they are actually touch-free, this protecting both the user and the hardware from situations where one can harm the other. For instance, if your hands are dirty (such as when cooking in the kitchen), a touch will not dirty the button. Conversely, if the hardware were dirty (such as on a shared touch interface in a public place during a pandemic), the user need not come into physical contact with the potentially dangerous hardware.
A true hologram
Unlike some current uses of the term “computer hologram” (which refer to a process of using a computer to dynamically render the correct perspective 2D image of a virtual 3D object in reaction to a user’s changing position in 3D space relative to that object), a “true hologram” is an imaging process that captures the three dimensional information of an object so that it can be reconstructed optically simply by shining light on the imaging film (no computers involved).
Making the hologram adaptive
Holograms have a very small optical bandwidth. This means that the holographic film is effectively transparent to typical illuminations, such as light coming from a computer display or from room lighting.
Because the hologram is transparent, it can also be adaptively turned on or off as needed simply by toggling the LED that illuminates it on or off. The beginning of the following video shows the user turning on the holographic trackpad using a circular trigger gesture.
Another benefit of having the hologram on top of a display is that you can dynamically add active elements to the hologram by changing the display—for example, highlighting a holographic button to give feedback when the user ‘touches’ it. This presents a problem, however, because the hologram and underlying display appear to the user to be on different planes. To solve this, we measure the position of the user's eyes so that we can determine which pixels of the display are aligned with the hologram from the user's vantage point. We then draw virtual cues at that location, maximizing the visual connection between the hologram and the display.
Interaction with a keyboard
Here the holographic film is bonded to a thin, flexible, toughened polycarbonate sheet that forms the outer layer of a force-sensitive keyboard. The pressure-sensitive keyboard functions through the hologram, which is recorded into a very thin acrylic photopolymer. The hologram is made off-axis so that the user doesn’t see a direct reflection of the illumination source.
Putting it together
In practice, using the hologram for mouse movement works well, but the lack of tactile feedback makes use of the buttons more difficult. This project led to further work by the team on “active” floating displays, where the visual indicators are fully dynamic and programmable.

 Applied Sciences
Applied Sciences





