Improved data table control with column formulas
We are happy to announce a significant update to the Data Table control coming this week. This includes an updated field selection, Text property allowing formatting and calculated values, and better column behavior.
Enabling the updated control
The new data table control is being released as an experimental option which inserts the new control type instead of the previous type when turned on. Turning on the option will not affect existing data table controls and turning off the option will not remove the new data table controls. This allows trying the new control with an existing app that contains the previous data table.
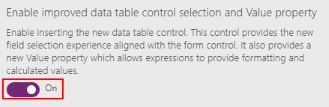
Find “Enable improved data table control selection and Value property ” under the Experimental section and turn the setting On.


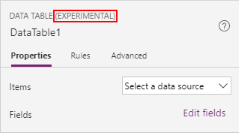
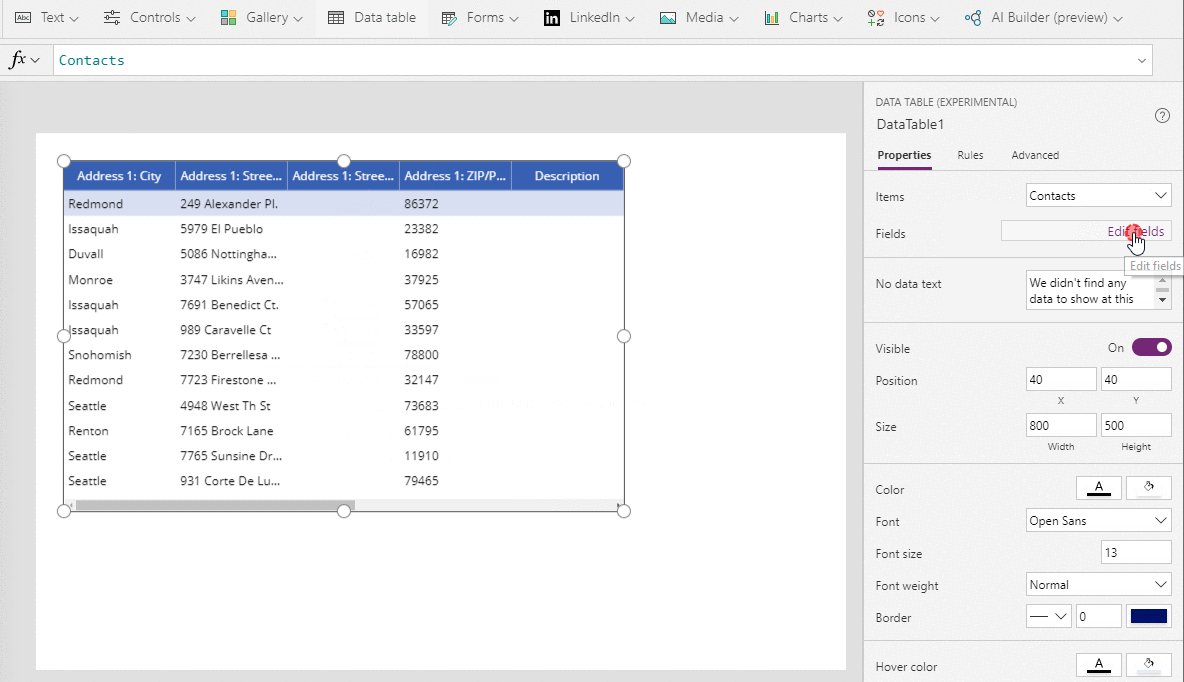
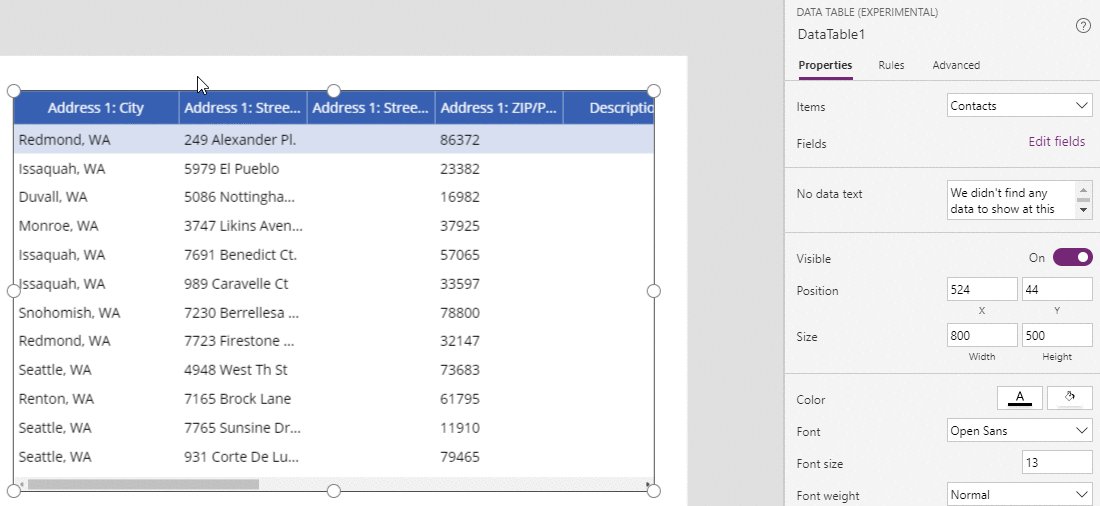
When the new data table control is inserted, you will see (Experimental) after the control type name at the top of the property pane. Any data table controls added when the flag is off will be the previous controls without the indicator.

Selecting a data source and fields
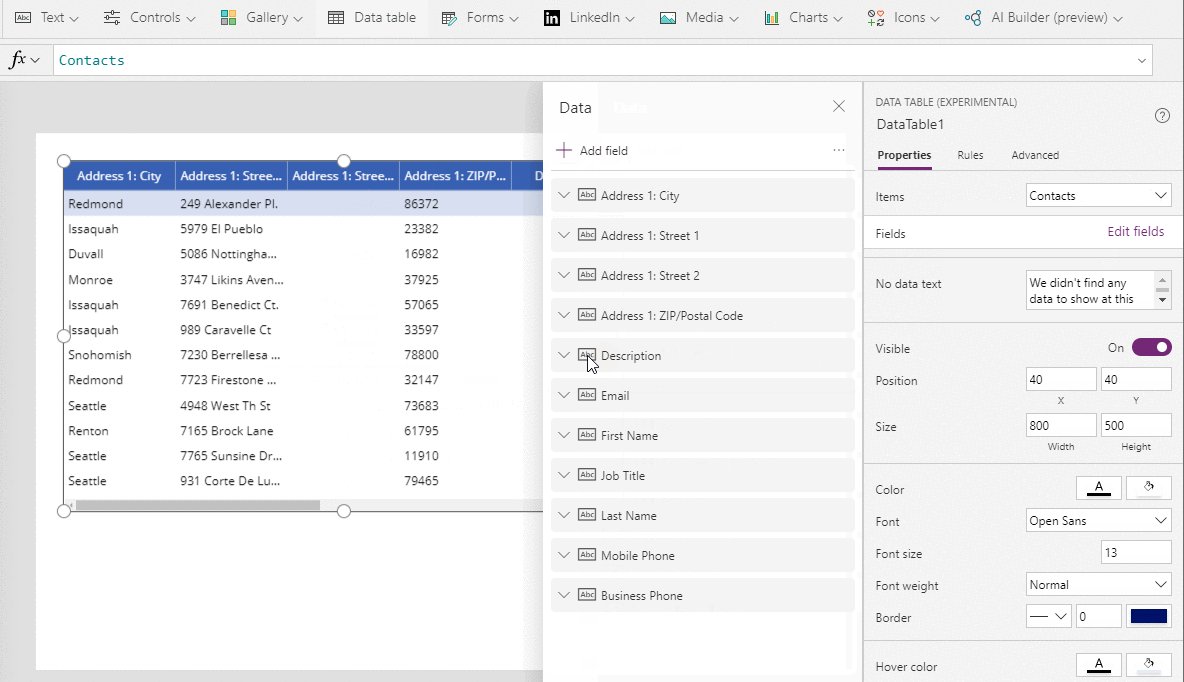
The new data table control now has the updated field selection experience like the form control. It shows the fields in the control and uses a call out to add existing fields. For Common Data Service entities, the add field call out also allows creating new entity fields as outlined in Add new fields while creating your canvas app.

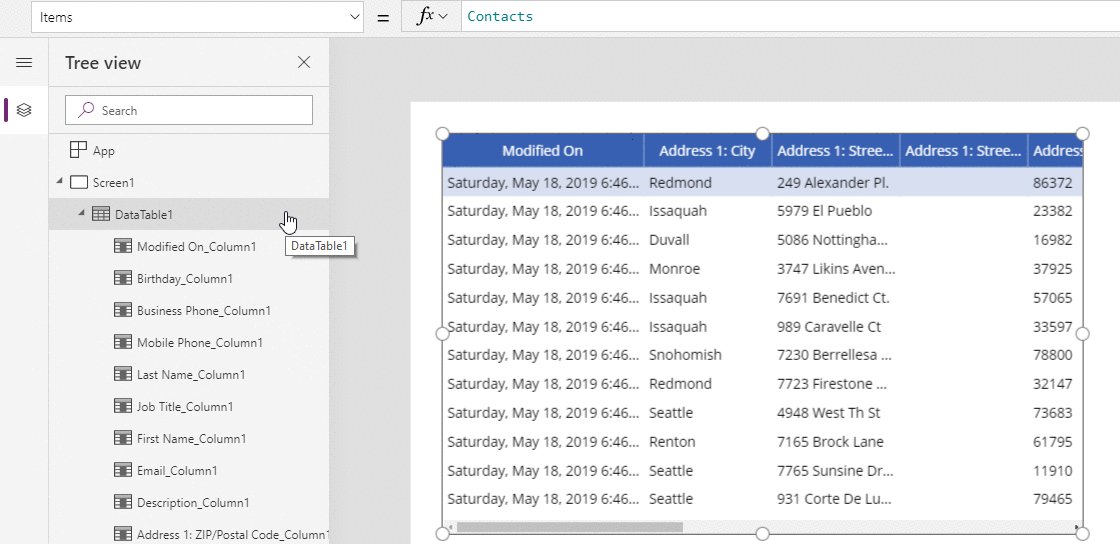
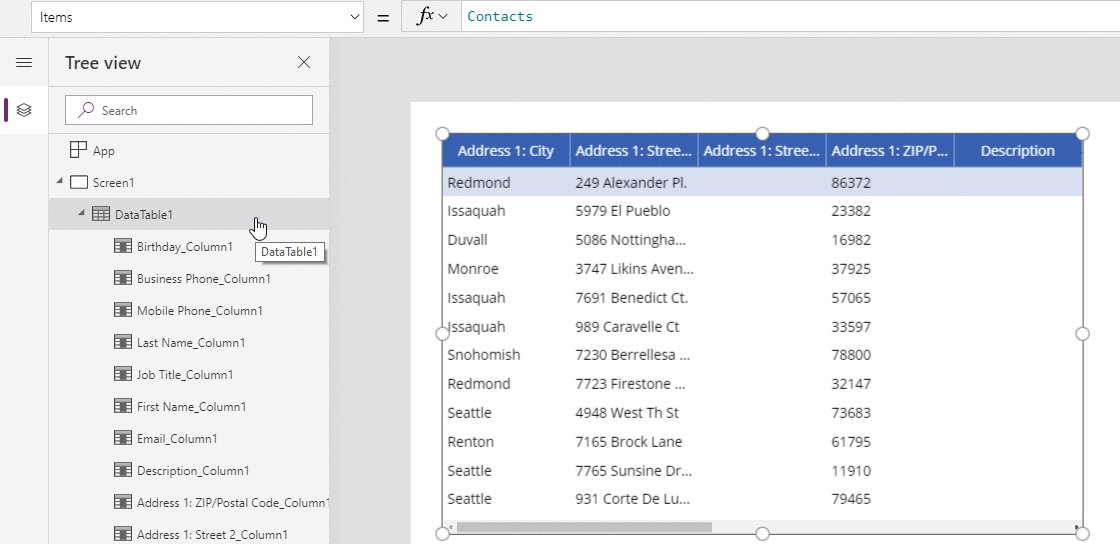
Configuring column controls
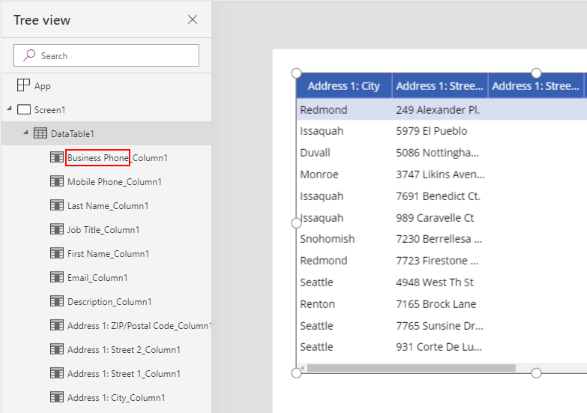
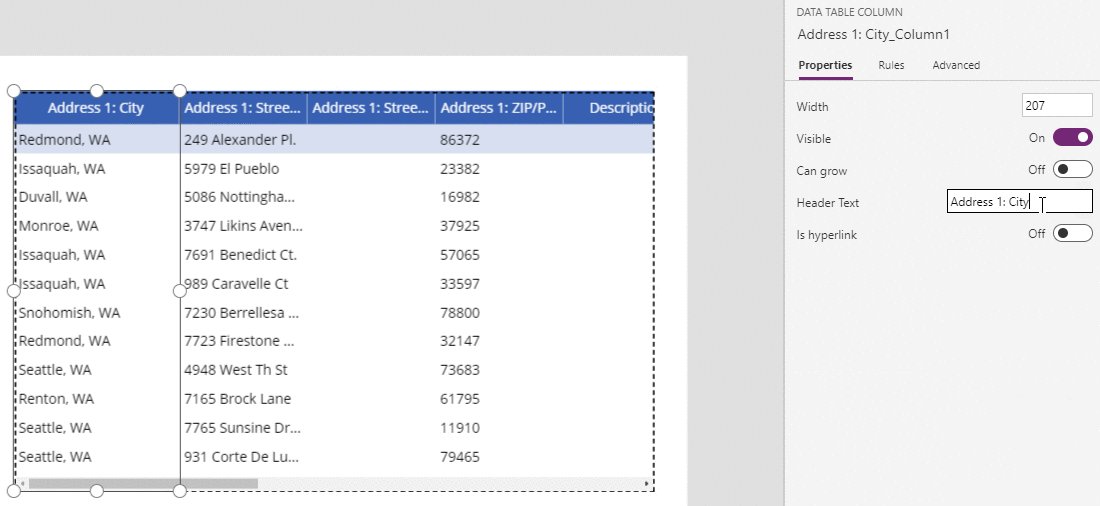
The column controls under the data table are named using the field’s display name. This now aligns with the form data card naming and makes for easier reading.

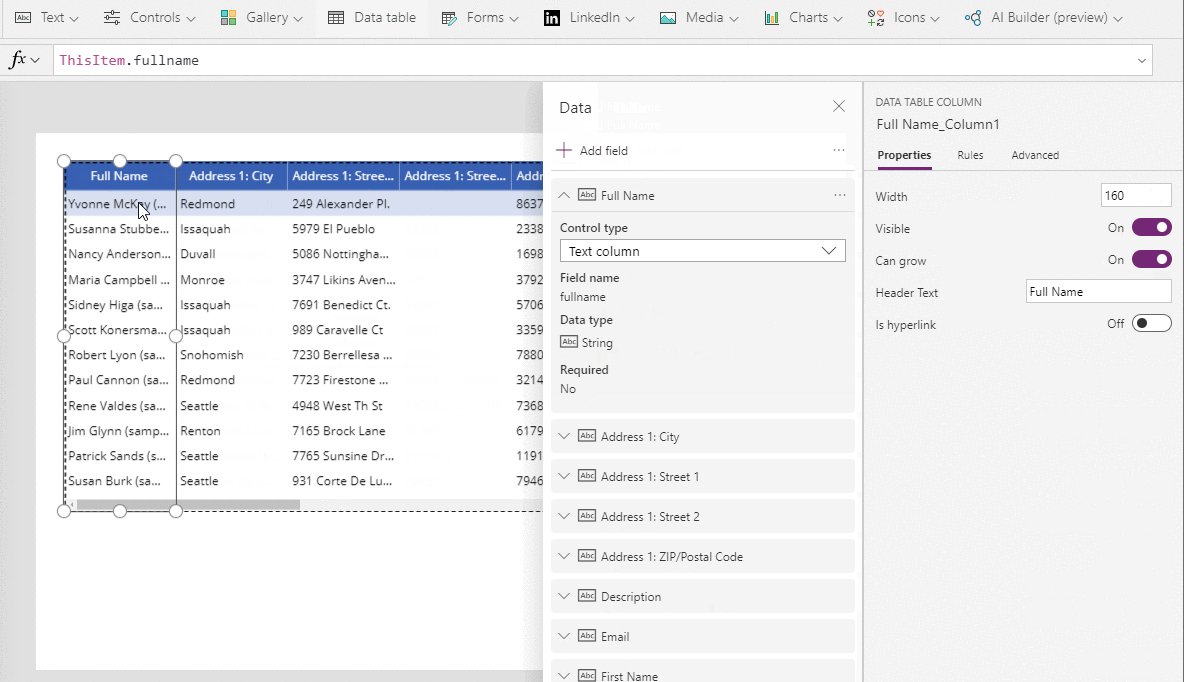
The previous control’s Text column property was renamed to Header Text to better match the various header properties on the data table control. This also allows to use a familiar property name Text to manage the column data display.
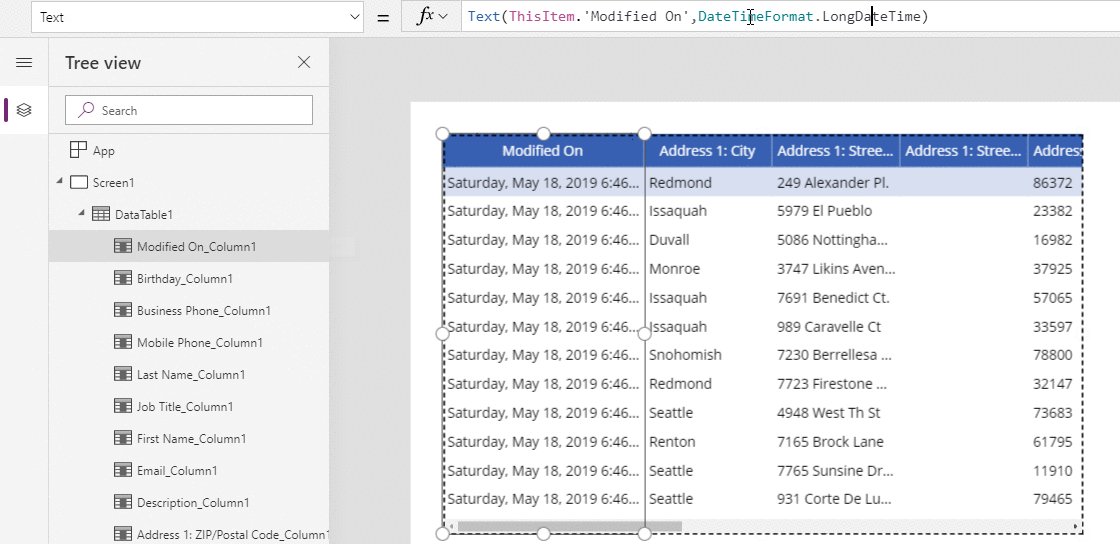
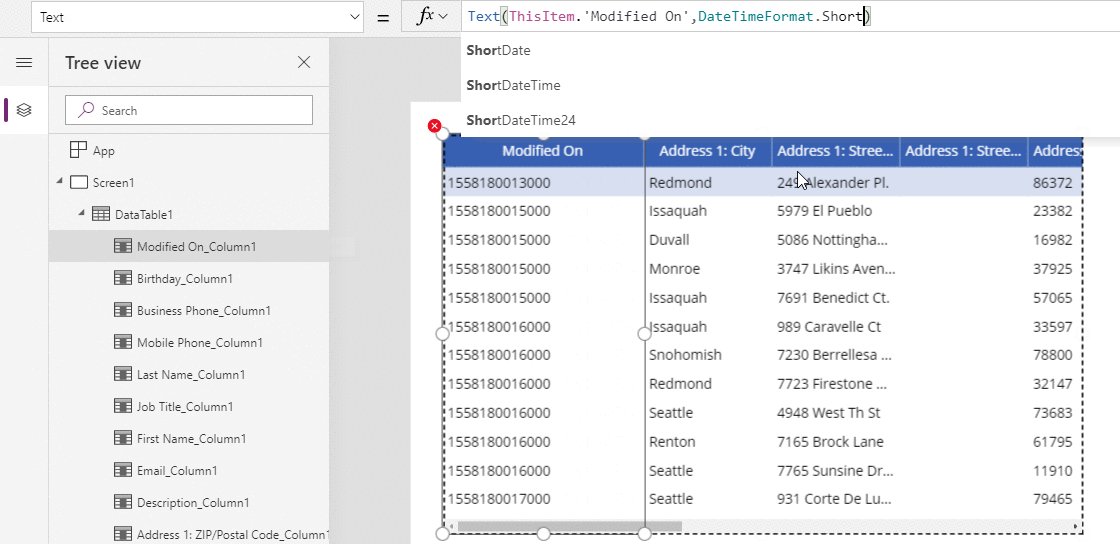
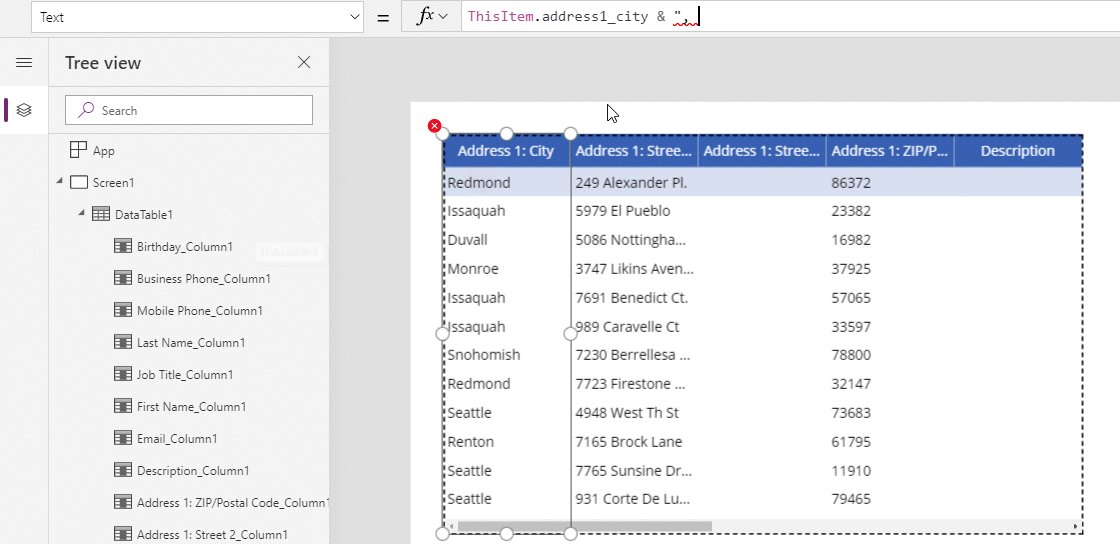
With the ability to write formulas for the Text property, the data table can support formatting and calculated values for each cell. The fields added into the control use the ThisItem variable in the Text property which has the fields from the record shown in a single row. By changing the default formula, data can be easily formatted.

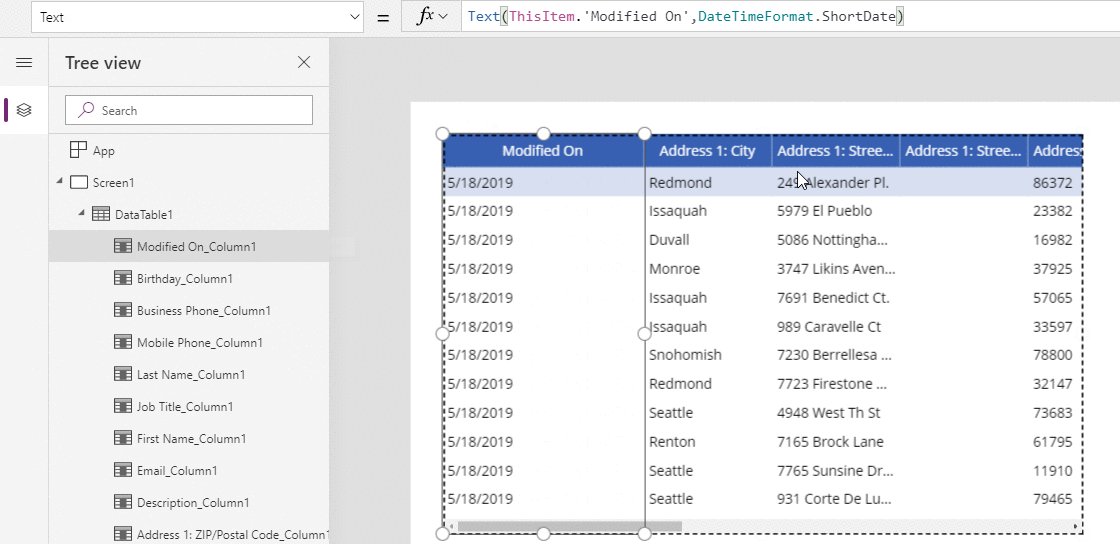
In the previous example, I changed the ‘Modified On’ field which is a Date Time type from the default LongDateTime format to a ShortDate format.
'Modified On_Column1'.Text = Text(ThisItem.'Modified On',DateTimeFormat.ShortDate)
Calculated fields can be created by editing an existing column and using other fields from the ThisItem variable.

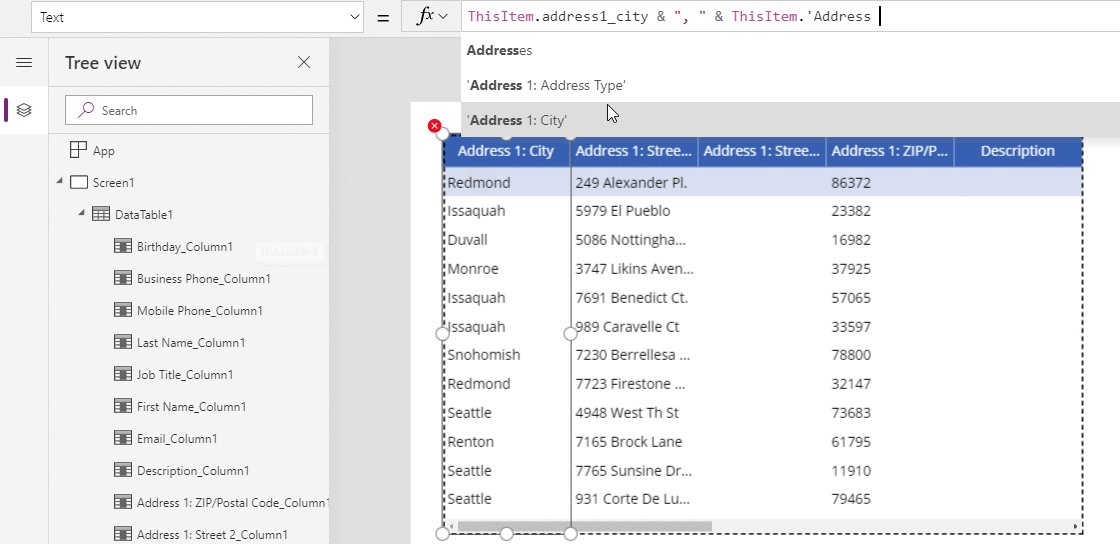
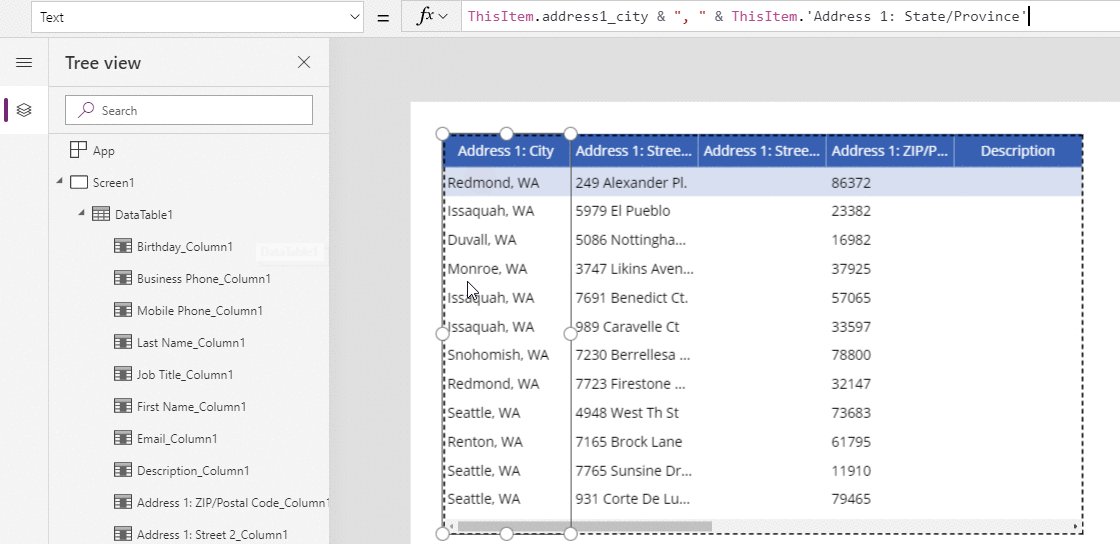
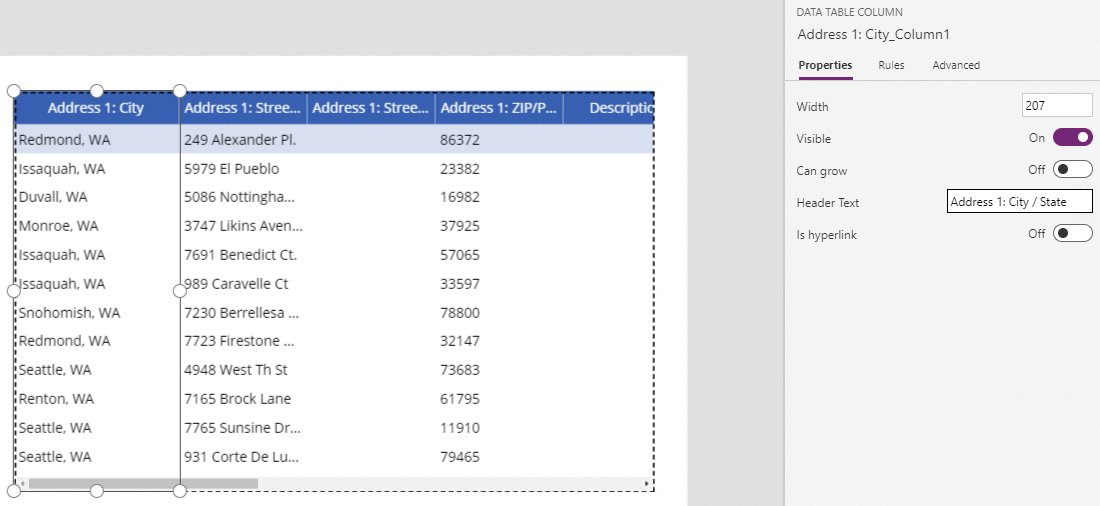
In the previous example, I concatenate the ‘Address 1: City’ and ‘Address 1: State’ fields by editing the Text property to the following.
'Address 1: City_Column1'.Text = ThisItem.address1_city & ", " & ThisItem.'Address 1: State/Province'
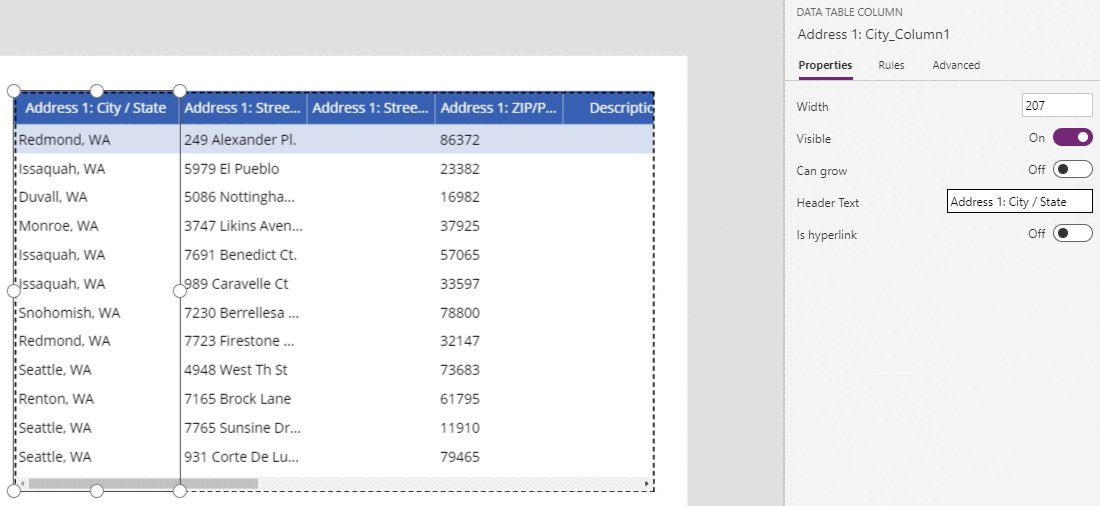
When the header text for a column needs to change like when an existing field is made into a calculated field, the Header Text property can be edited like the following.

Please try out this new control and provide us feedback via this post or on the PowerApps Community site.



