Announcing experimental release of the PowerApps component framework for Canvas apps
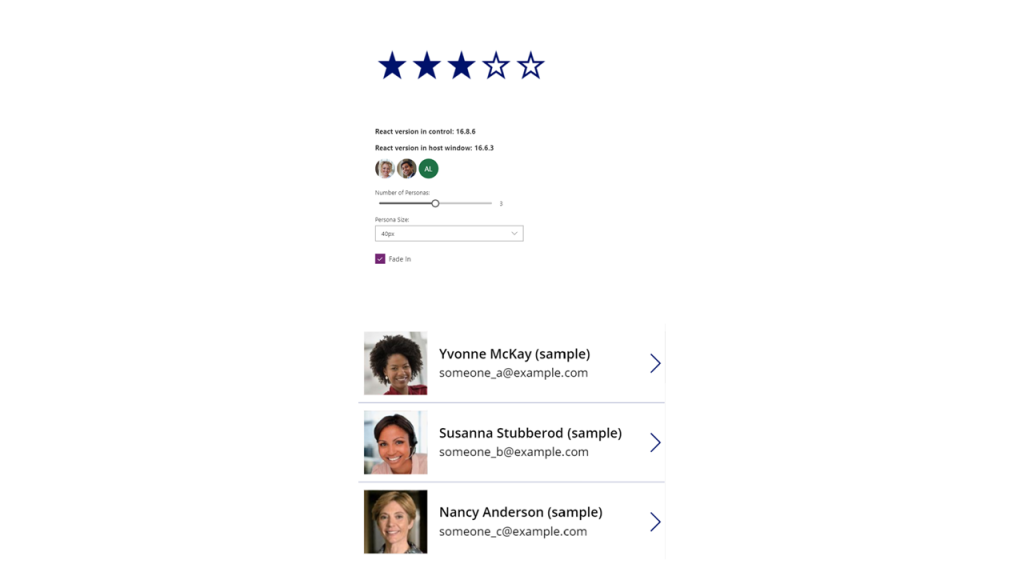
Today we are happy to announce experimental release of the PowerApps component framework for Canvas apps. With PowerApps component framework, developers can now develop their own code components and use them inside canvas apps.
This is a great opportunity for professional developers to extend an industry-leading Enterprise Low-Code Application Platform by creating reusable code components which all Makers can use. Possibilities are endless when the modern web technologies and the 3rd party libraries can be utilized inside our powerful low-code, high productivity application platforms that empower every developer to achieve more.
This is the same framework on which the model-driven apps Unified Interface is built and we have received great feedback and adoption from 3rd party developers; PowerApps community members over the last few months have built and shared lots of fantastic components. We are very grateful and appreciative for all the hard work and support. The Canvas platform support journey started more than a year ago leading successfully previewing the AI builder components in June this year. Today marks another milestone where we make the first set of framework capabilities available in experimental preview on Canvas apps. We will incrementally add the rest of the features as we move on to public preview and general availability.

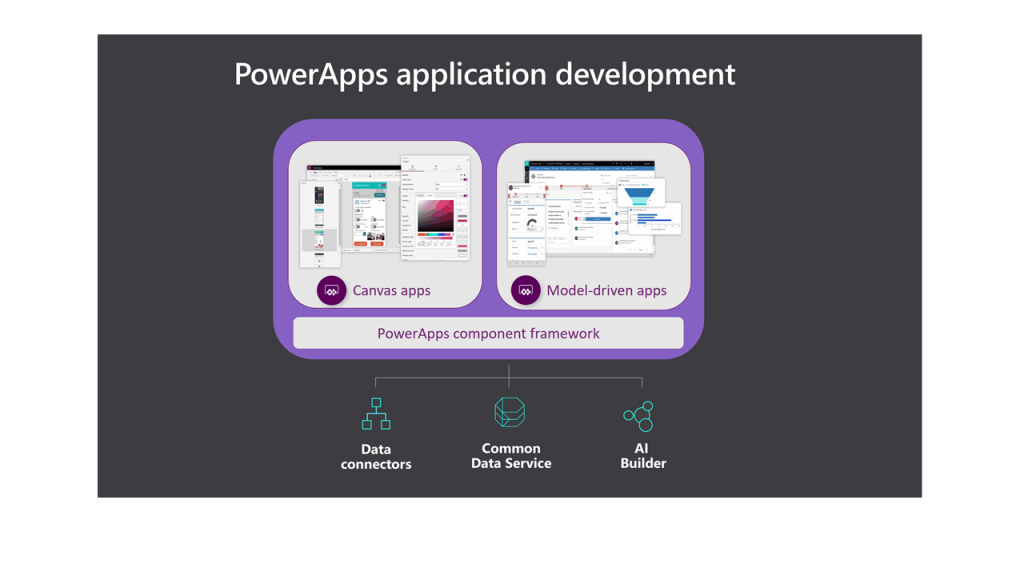
Same set of code components across model and canvas apps
Overview
This experimental release enables end to end component lifecycle support: from creating a component using PowerApps CLI tooling, through debug, development, solution packaging, and import all the way to empowering low-code/no-code Makers to use them inside canvas applications. From the end user perspective, framework components behave just like native canvas components and have access to canvas app capabilities like expressions, data binding, connectors, etc. Low-code/no-code canvas Makers will have these components available for use inside the PowerApps studio and the implementation code\complexity is masked from them.
Enabling the PowerApps component framework on canvas applications
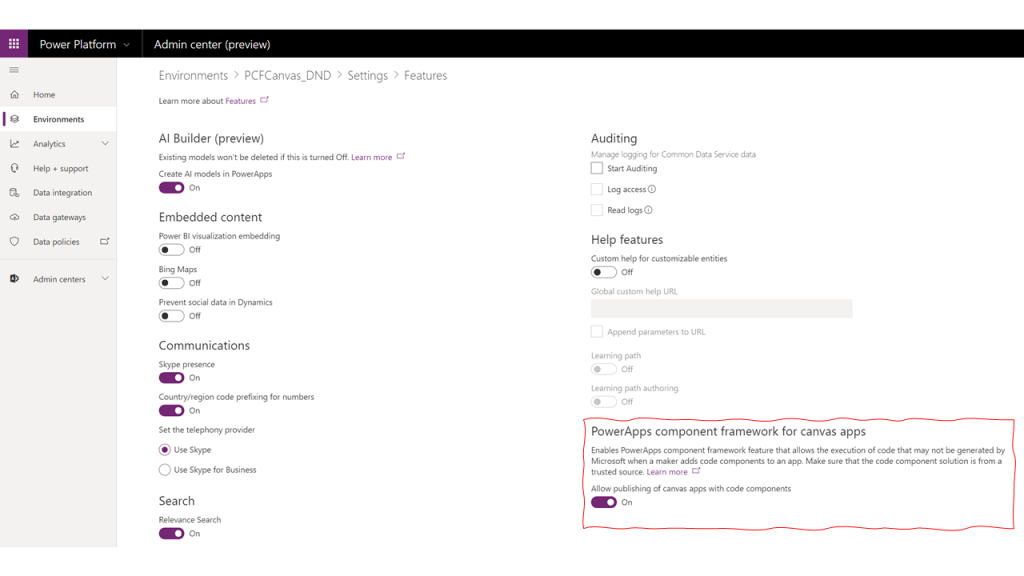
An Organization administrator needs to enable this experimental feature via organizational settings. Once this setting is enabled, canvas studio Makers can import code components from the CDS back-end. Detailed steps can be found here.

Admin setting for enabling PowerApps component framework for canvas apps
Using Code components inside canvas apps
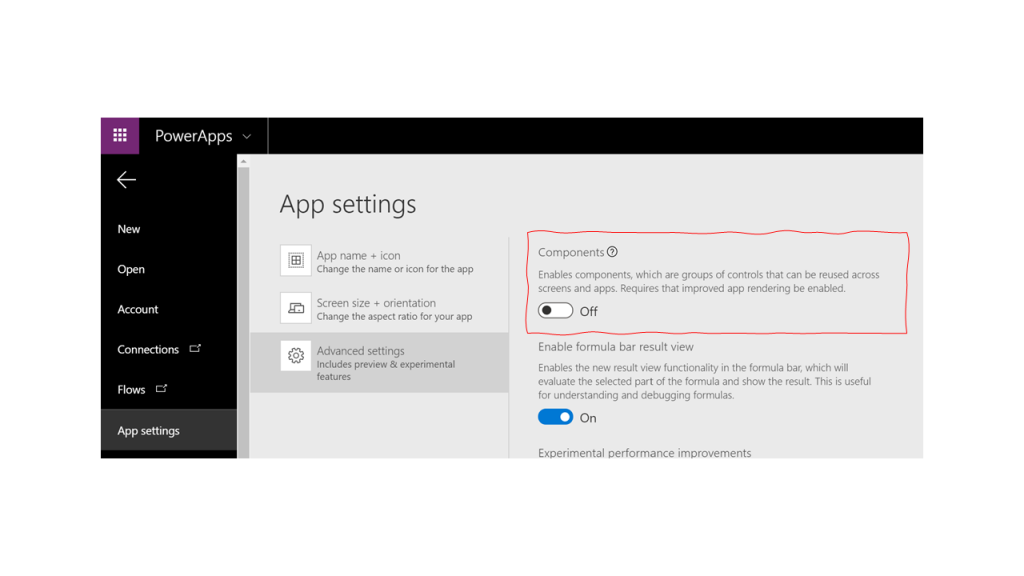
Once an administrator has enabled the admin setting above, next step is to turn on Components experimental feature under App settings > Advanced settings -> Experimental features Enabling components experimental feature
Enabling components experimental feature
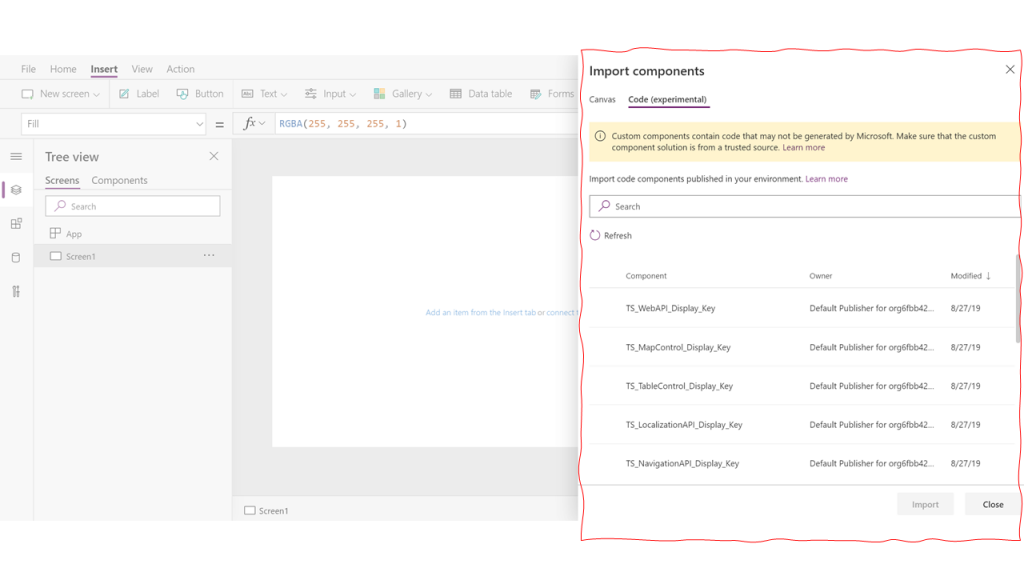
Canvas Maker can now click on the Import component tab from the Components menu to see all the code components available onCommon Data Service backend for the environment. You can also add new controls using the existing CDS solution import. More details are available here.

Importing code components from canvas studio
After import these code components can be used inside canvas apps in the same manner as OOB native canvas components.

Experimental preview scope
At high level experimental preview scope includes:
- Support for the Field type of code components. Data set support will added later as part of public preview.
- WebAPIs and some of the APIs specific to CDS/Model apps are not supported in the current version; we are working on their availability and timelines.
- Controls have live preview available in the studio and hence the custom code in the components is executed in the non-sandboxed environment. Makers should ensure that the components/apps they are accessing in studio are from a trusted source.
We will be incrementally adding features and capabilities to canvas apps; please refer to documentation to check the latest status of the individual APIs and capabilities.
Feedback and resources
The goal of this experimental release is to make the framework available as soon as possible so that there is time and opportunity for feedback; Please try out this exciting new release and use the PowerApps Community forum to provide feedback and report bugs.
- PowerApps component framework community forum – https://aka.ms/PCFForum
- Getting started and model preview announcement – https://aka.ms/PCFBlog
- Vote for feature Ideas or file a new one – https://aka.ms/PCFIdea
- Community components/blogs/demos – https://aka.ms/PCFDemos
To everyone who has been using the PowerApps component framework and sharing feedback, big thanks for being a part of this journey with us.
Cheers,
Hemant Gaur
