We’re excited to announce a new feature adding transparency to model-driven app ribbons in Power Apps! Command Checker is an in-app tool designed to help users understand why buttons are hidden or shown and what command will run upon click.
For each button on a given ribbon, the tool will show its calculated visibility status, the evaluation result of each enable/display rule attached to the button, and the command to be executed when clicked. In addition, we have built the ability to see solution layers contributing to the final set of rules and buttons.
If you’re experiencing issues with command button visiblity or execution (or just curious about ribbon behavior), try out our step-by-step troubleshooting guide.
Let’s see the tool in action! To enable Command Checker, pass ribbondebug=true as a URL parameter (ex: https://myorg.crm.dynamics.com/main.aspx?appid=c26d1c44-e7c0-4c72-9d6d-0e82768cb5bd&ribbondebug=true). You’ll see two new UI features light up. The first is a new button in the top right of the header which lets you inspect the global command bar
![]()
Next, each command bar contains a new “Command checker” button. Note that this shows up at the end of the ribbon, so you may have to click the overflow flyout.
![]()
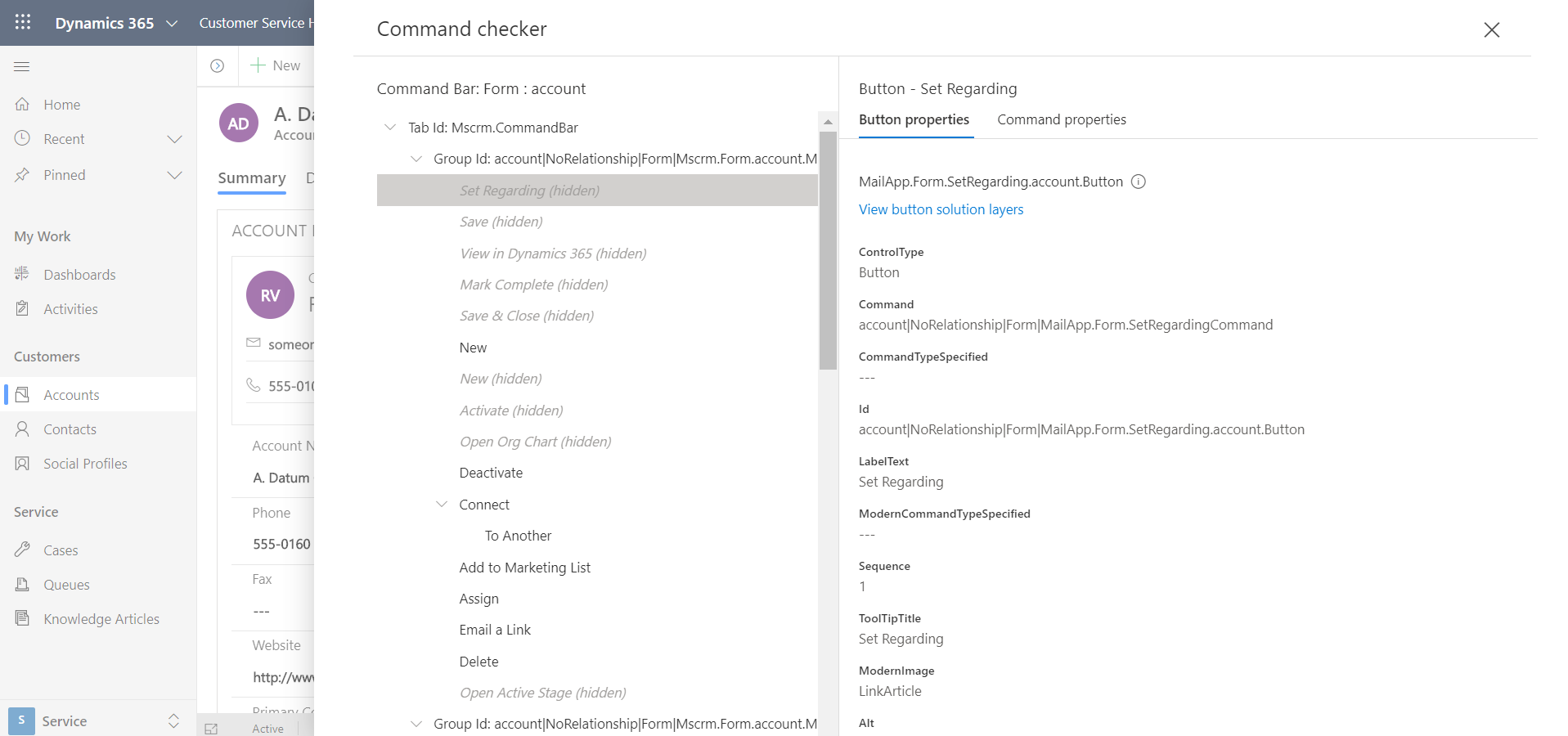
Let’s explore the experience upon clicking the button. For this example, we’ll use the account edit form. The tool is overlaid on top of the page as seen below.

On the left, the context and entity name are displayed above a tree of tabs, groups, flyouts, and buttons. On the right, the details of the currently selected button are shown. The tree is collapsible at any tab, group, and flyout level for a cleaner experience when desired. The tree contents reflect the current state of the inspected ribbon (of course, this is dependent on each solution layer installed).
Buttons and flyouts in italicized grey are hidden, and those in black text are visible. Note a flyout will be hidden when all its children are hidden. Likewise, all children will be hidden when a flyout evaluates to hidden.
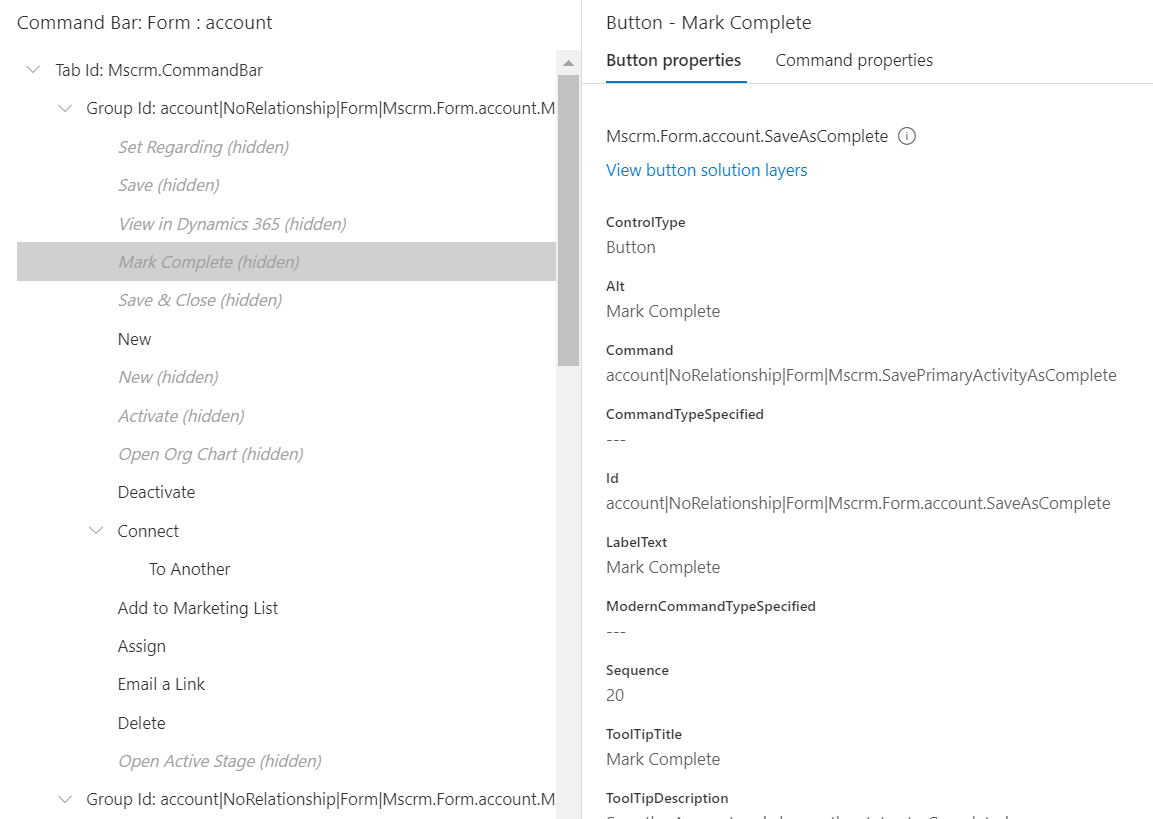
Let’s drill down into one of the buttons to see why it’s hidden. We’ll use the Mark Complete button as an example. Clicking on this button shows the following breakdown.

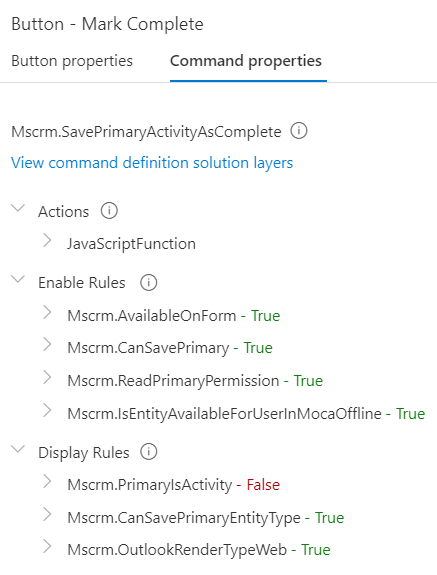
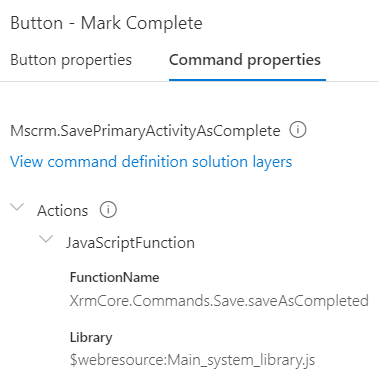
You can see the name of the button and other properties from the ribbon XML displayed on the right. Clicking on Command properties on the right pane header will show details on execution and rule evaluation.

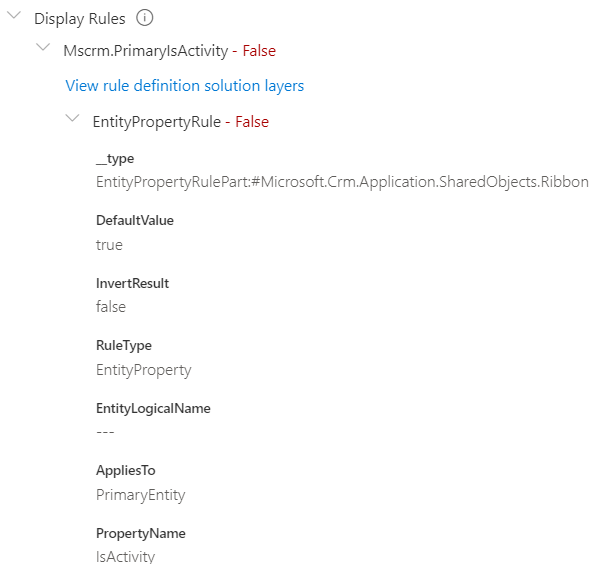
You can quickly see that the Mscrm.PrimaryIsActivity display rule evaluated to false in this page load, and in model-apps ribbons, the button is hidden if any rule evaluates to false. Drilling down into the evaluation, you can see which rule was used to determine visibility.

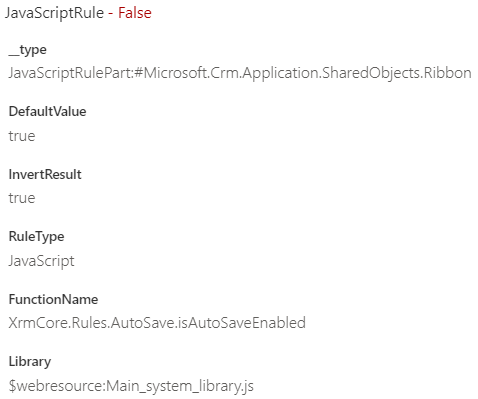
The rule was an EntityPropertyRule which checks the IsActivity property of the PrimaryEntity (this being the entity used on the form). Since the account entity has an IsActivity property of false, the rule itself evaluates to false, and the button is hidden. This level of detail exists for all types of rules, namely the JavaScriptRule, which shows the exact function name and JS file used to determine visibility (example below).

This breakdown is intended to demystify the hiding and showing of buttons in any context, be it an edit form, subgrid, home page grid, or the global command bar. The tool will also show the method to be executed upon click, including function name and JS file.

Let’s next look at the solution layer drilldown. Within Command checker, you can view the solution layering, including diffing ability, for button, command, and rule definitions. We’ll use the Save button on the opportunity form as an example. In this example, Contoso has imported a rule to always show to the Save button, regardless of auto-save status. Let’s click on the button, navigate to Command properties, open the Mscrm.IsAutoSaveDisable rule and click View rule definition solution layers.

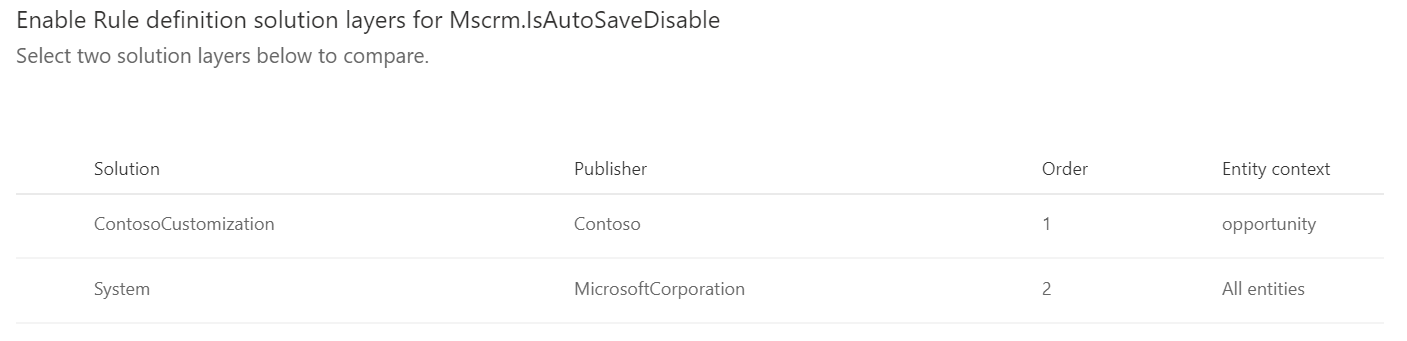
You can see all solutions which contribute to this command definition with publisher, order, and entity context displayed. One common mystery of button visibility is when many solution layers add and remove rules, so it’s hard to determine which are in the final set. Let’s compare the custom and base solutions to see how a rule was modified. We’ll select the two records. Then we’ll hit Compare.

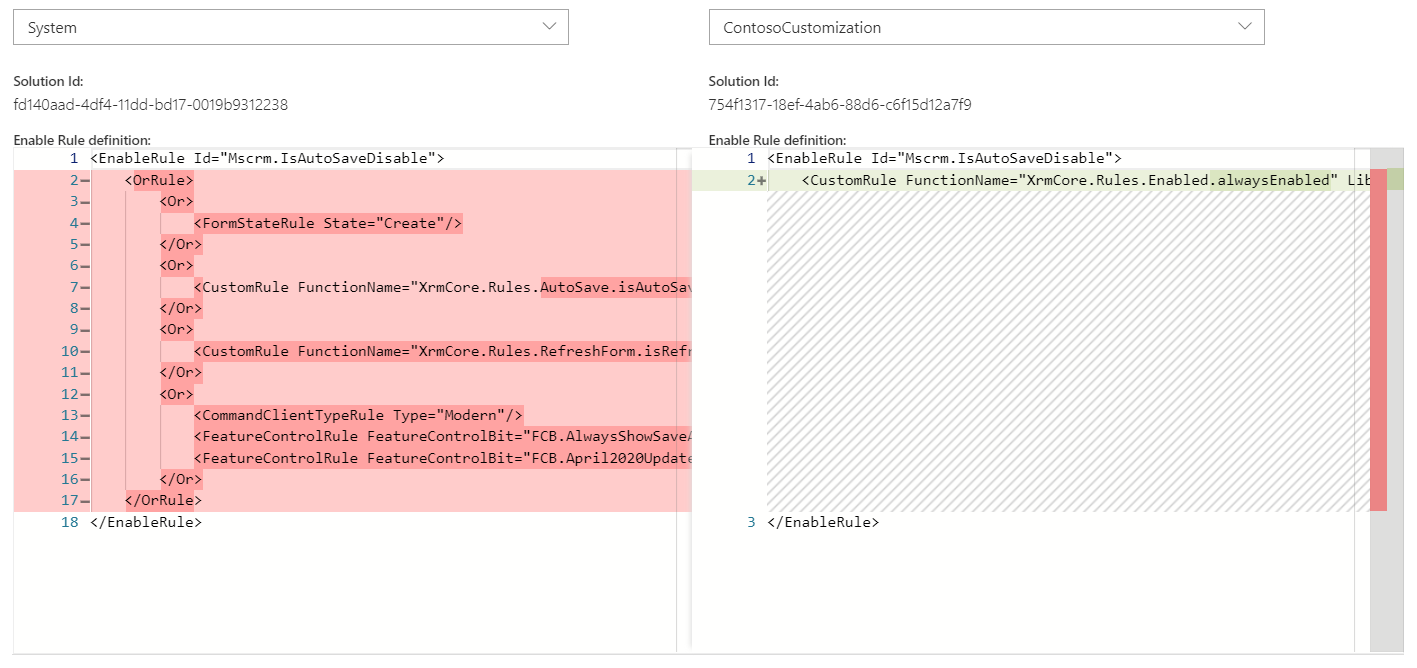
In this view, you can select any two solutions for button, command, or rule definition comparison. Here, we are comparing the top solution (ContosoCustomization) with the base solution (System). You can see that the top solution (on the right) has overridden the base rule definition and instead uses the alwaysEnabled function to return true, meaning the Mscrm.IsAutoSaveDisable rule will always evaluate to true. This should help clarify how solution layering has impact on the final rule set.
Feedback
We hope you’ll take some time to try out this new diagnostics feature, whether investigating a user-facing issue or simply exploring the buttons and rules present in the system.
Please help us improve the tool by providing feedback in our Power Apps community post.
What’s next
We’re excited for you to try out Command Checker, and we’re already working on improvements to make it more useful:
- Allow Command Checker usage through a new privilege rather than URL parameter
- Support for the HideCustomAction element
- Visualize commands hidden server-side before they reach the client
- Support for buttons hidden for reasons other than rule evaluation
- Adding detection for common ribbon mistakes and show them as errors and warnings
- Show lock icons for system solutions that are not modifiable



