New CDS capabilities for Canvas apps enter Preview
For the last few months we have been rolling out new features for Canvas apps when connected to the Common Data Service for Apps:
We have been doing this work under an Experimental switch, off by default for all apps:

Thank you for playing with these features and sending us your feedback during the Experimental phase. It has really helped us to run down issues and refine these features. Please keep the feedback coming!
I am pleased to announce that we are moving this functionality to the Preview phase that is on by default for new apps. It will remain off for existing apps but we encourage everyone to start moving their apps forward. We also renamed and moved the feature switch to the Preview section of Advanced settings:

Moving to Preview is an indicator that we are almost done with this work and every day that passes it becomes harder for us to make changes. Now is the time to test out this new functionality and let us know what you think. Please use the bottom of this blog post or the PowerApps community forum to report any issues or concerns.
Road ahead
As I described at the end of the Option sets and Many-to-Many relationships blog post, these new features come with a few breaking changes. If you use any of the capabilities below then your formulas will need to be updated in order to turn on the new functionality. Again, we are not turning this switch on for existing apps – your existing apps should not be impacted.
The breaking changes are:
- Option sets. The new implementation of this is in place now. Where there were separate myfield and _myfield_label fields there is now just a single myfield that can be used both for locale independent comparisons and to obtain the locale specific label.
- Polymorphic lookups. This is almost done and will ship within the next few weeks. Until then, Owner, Customer, and Regarding fields are not available in a Canvas app. When they come back, as with Option sets, we will no longer use separate _myfield_type and _myfield_value fields and instead will just use a single myfield with new functions to access the type and value. More details to come.
- Date Only, User Local fields. The new implementation of this is in place now. Previously it was possible to store and view a date through a Canvas app and have it show a different date in Model-driven apps because of time zone corrections. In the Canvas form controls these fields currently show time pickers because the underlying data type stores both date and time. Use “Date Only” with behavior also set to “Date Only” for a true date only data type that is independent of time and time zone.
- Time zone independent fields. These fields are currently blocked as they do not return the right answer. When these are working properly we will re-enable this data type. Turn off the Preview switch if you need to access these fields in the meantime.
Not a breaking change but something to look forward to: we will also be adding functions to relate and unrelate records in a Many-to-Many relationship.
Update existing apps
What should you do now? When you are ready, turn this functionality on for existing apps and update formulas and controls as needed. Most apps will not require any changes. The biggest source of changes will be for the use of Option sets and Two option data types as described below.
There is no pressure to do this as the old functionality will remain in place for a while and we only changed the default for new apps. But eventually we will be deprecating the old functionality and your existing apps will need to be moved forward. You can start to do this migration now.
Option sets
Let’s look at what happens to an app built with “Start with your data” if we build the app without the new functionality and then turn it on, similar to what you will do with your existing apps. Building an app with the new functionality turned on from the beginning, which is now the default, will work fine.
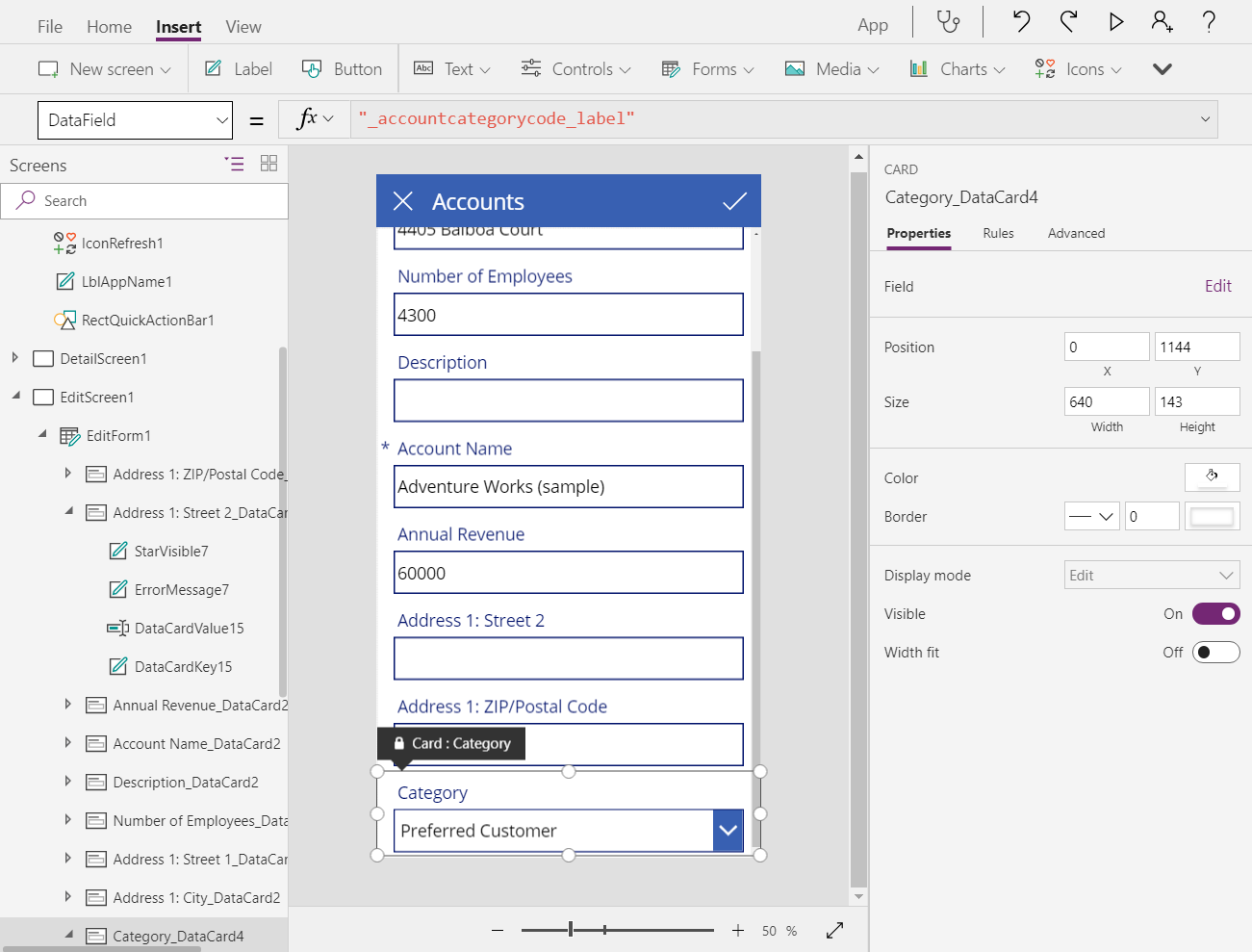
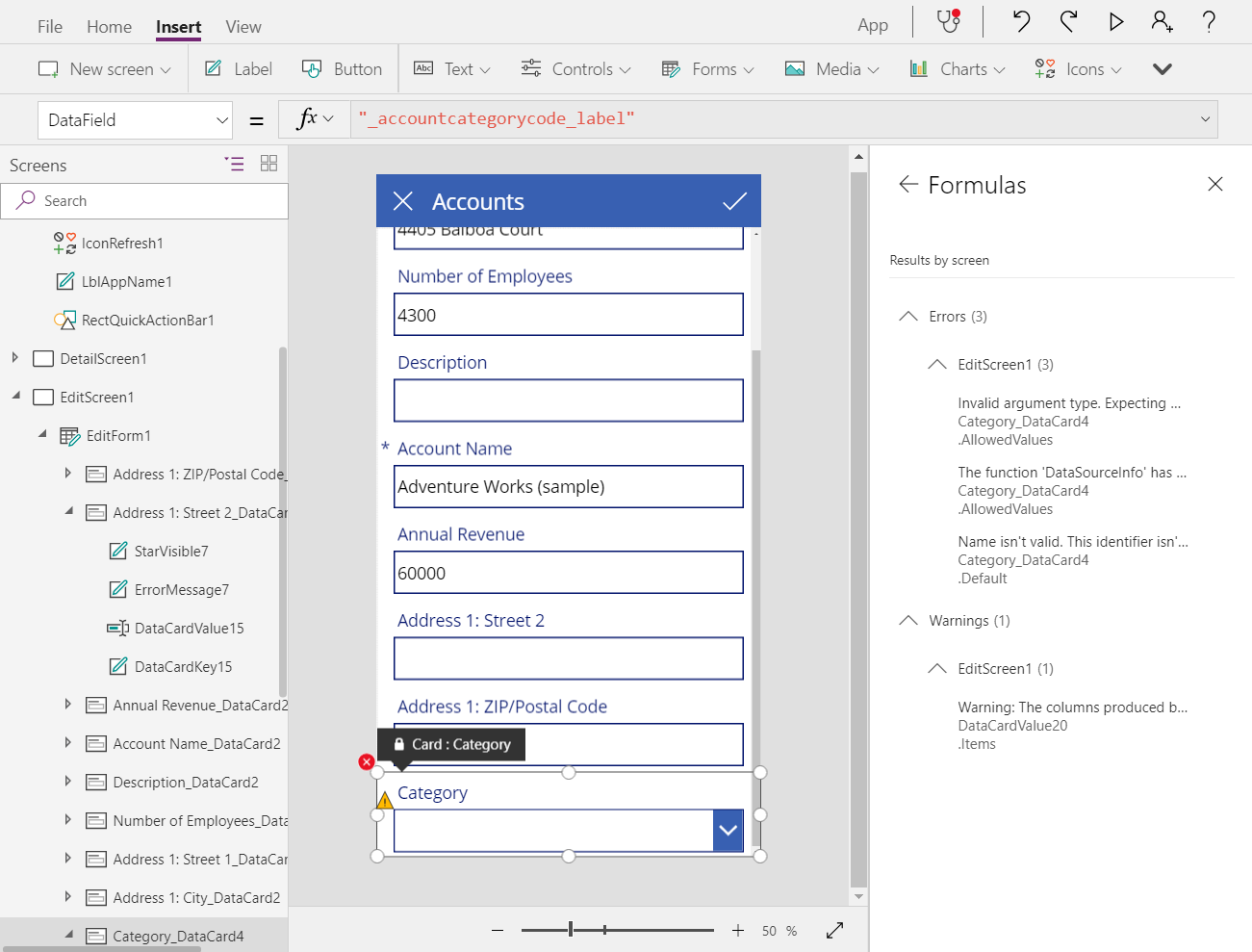
Below we have the edit form screen for the Accounts entity with the Category field added at the end. Note that the DataField property of the data card is set to “_accountcategorycode_label”:

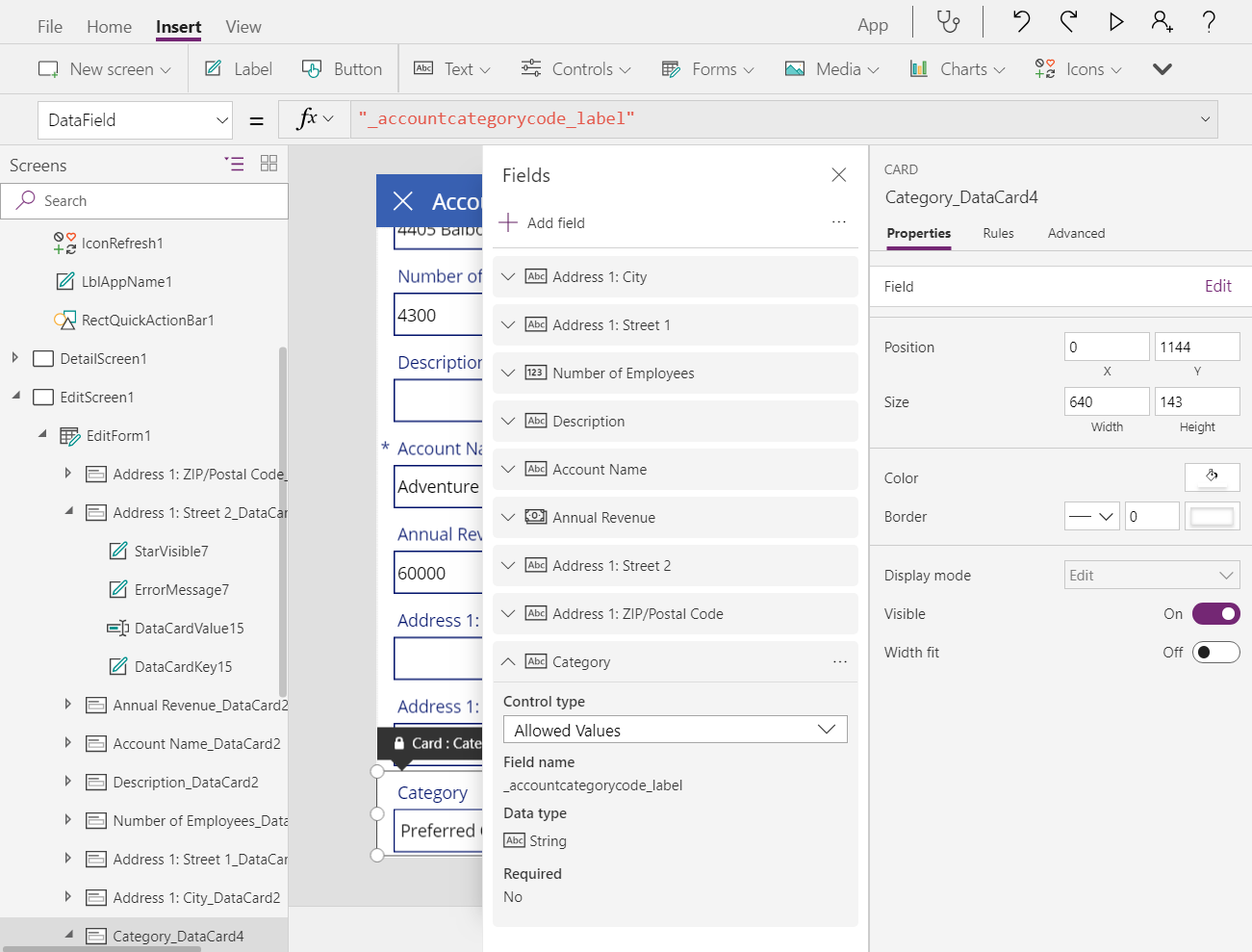
If we look at the field list we see that the data card is of type String which makes sense for the label:

Now, let’s turn on the new functionality (File menu > App settings > Advanced settings > Preview features, end of the list). Immediately we will see some errors in the App Checker (stethoscope at the top of the screen) because the _accountcategorycode_label field no longer exists and has been replaced with accountcategorycode:

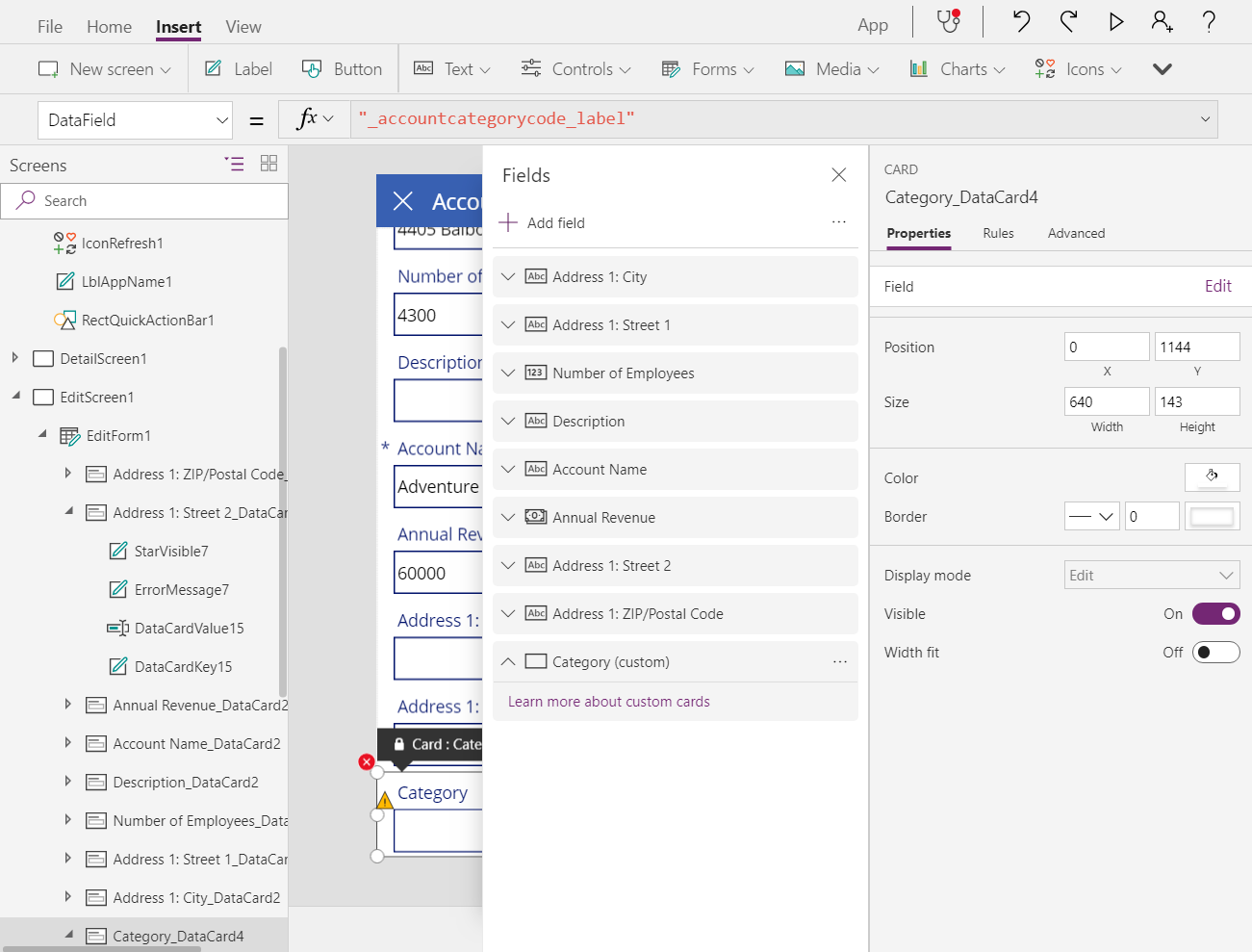
It is tempting to just fix up the formulas from the app checker, and that will indeed make the errors go away. But unfortunately something deeper needs to be changed. Option sets are a new data type and data cards in the form controls are strongly typed. A String based data card, which is where we started, won’t allow updates to the option set value and as such the form control has made these cards Custom with no output:

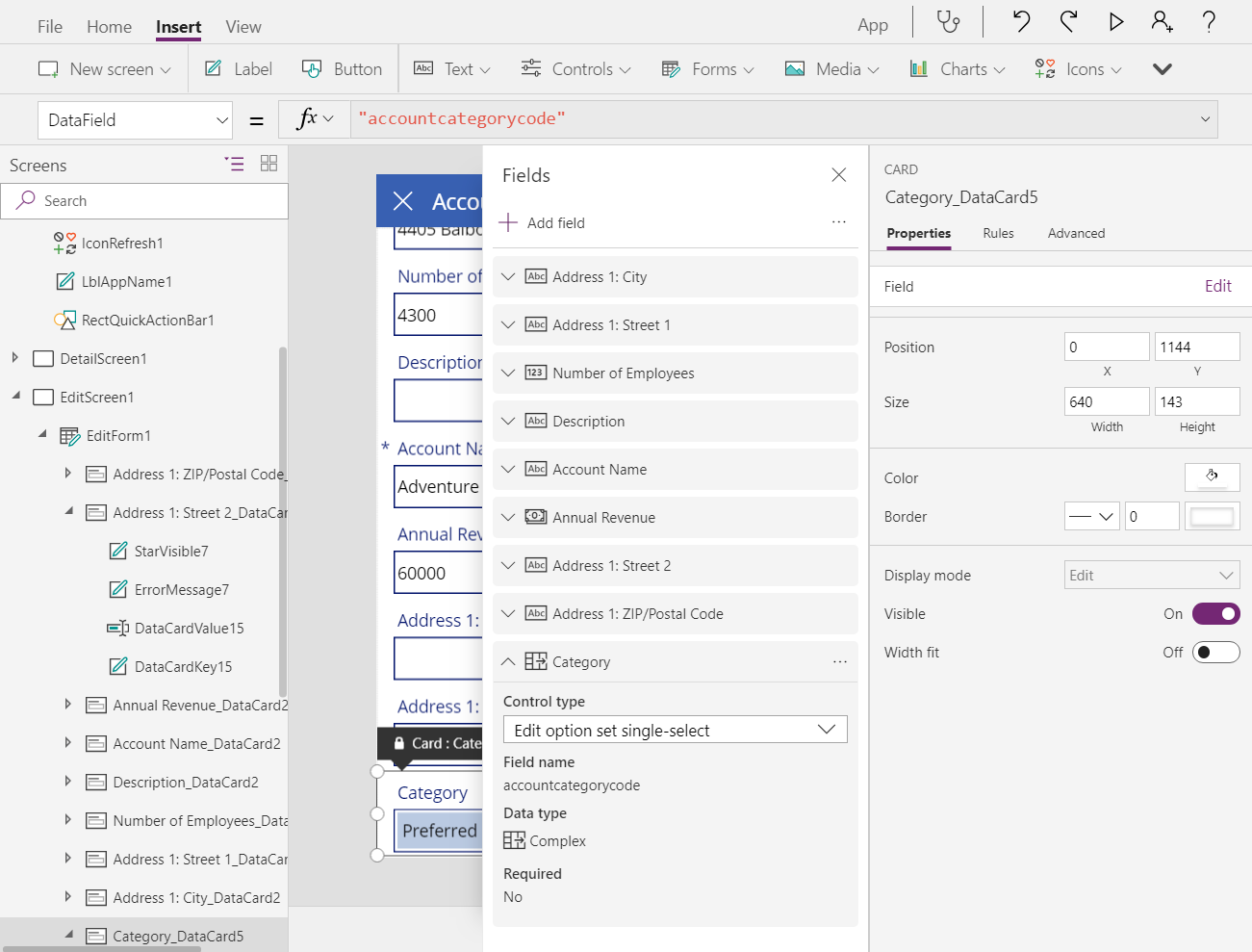
The fix is to remove the old card and add a new one that is Option set aware:

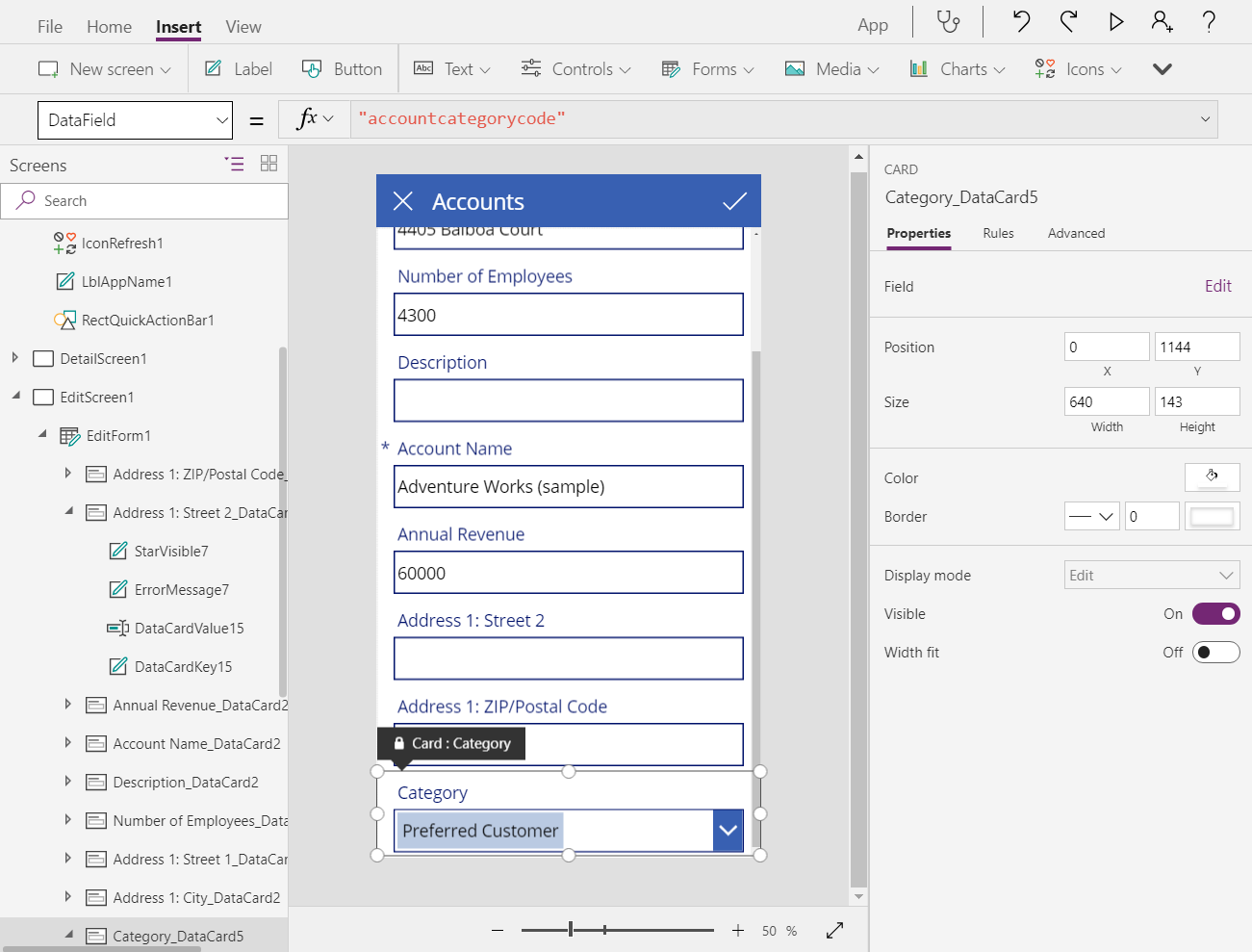
And now all is well again with no errors:

For use of the Patch function, you may have previously had a formula like this:
Patch( Accounts, First(Accounts), { ‘Category Value’: 1 } ) )
This will need to be updated as we no longer separate out the Value field nor do we require the use of the numeric value. Instead, this becomes:
Patch( Accounts, First(Accounts), { Category: ‘Category (Accounts)’.’Preferred Customer’ } )
‘Category (Accounts)’ is the name of the enum for the Category field of the Accounts entity since this is a local option set.
Two option
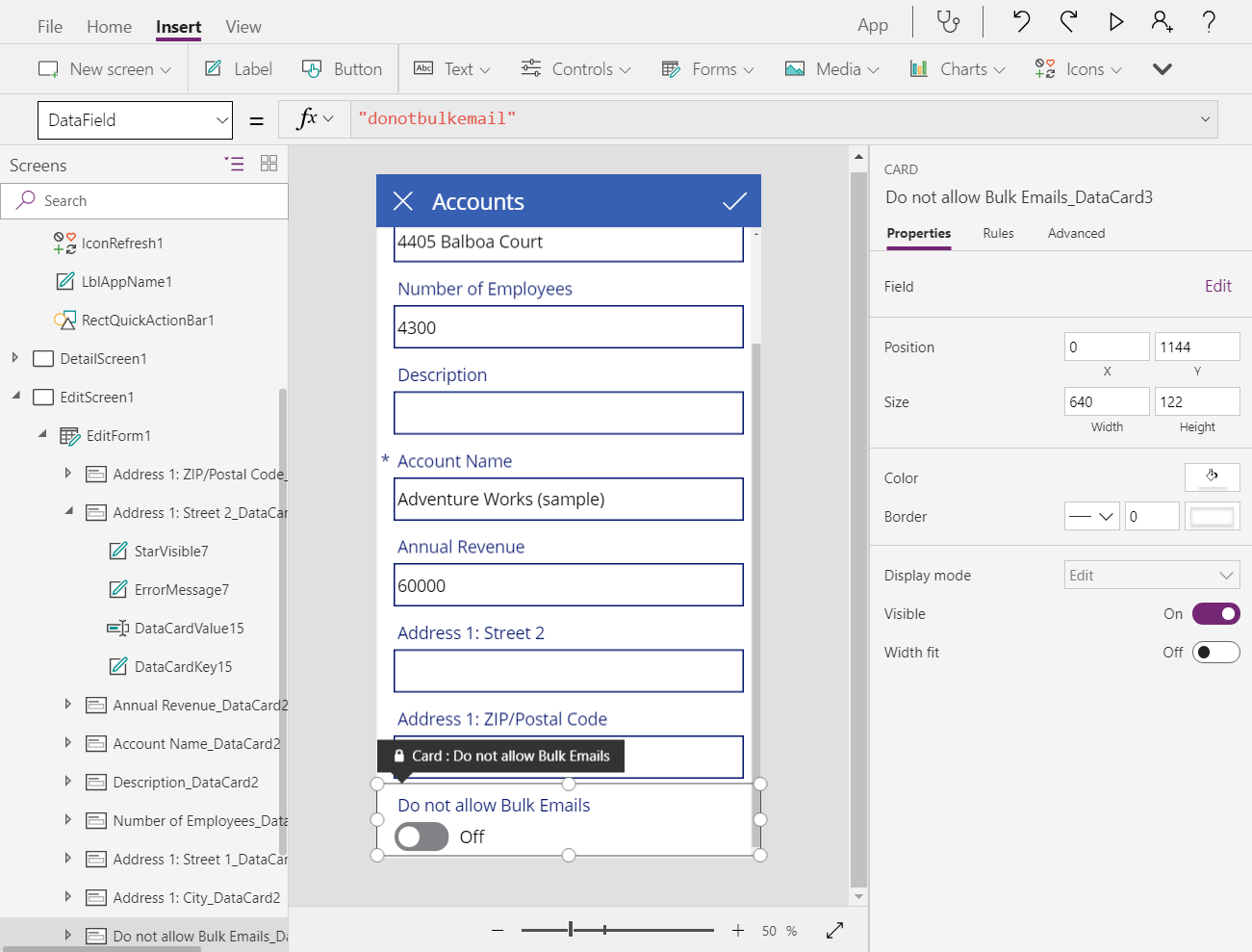
A similar thing happens with a Two option field and we can apply a similar fix. Previously, Canvas apps saw these as simple Boolean data types with no labels (just true/on and false/off):

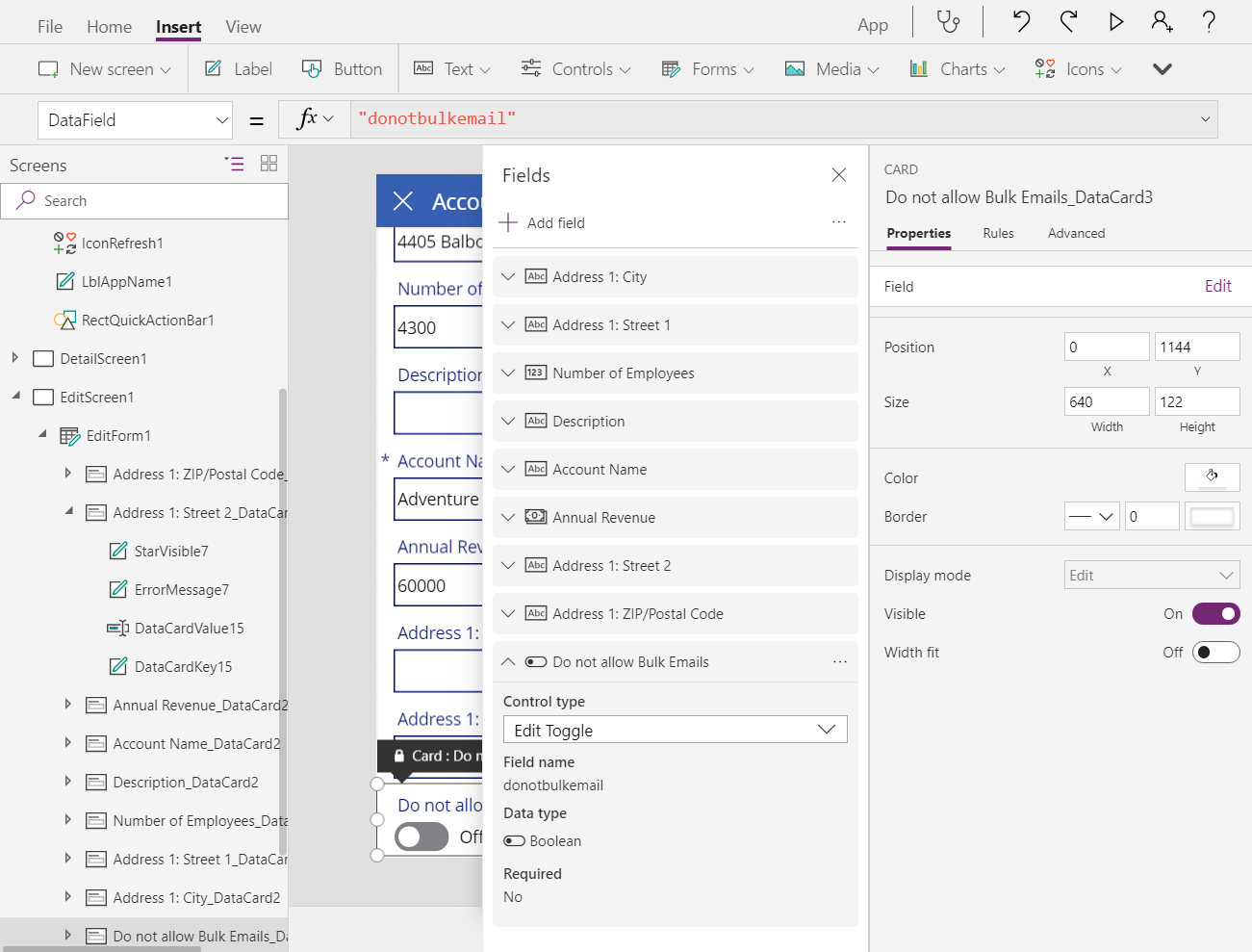
If we look at the data type for this data card, we find Boolean:

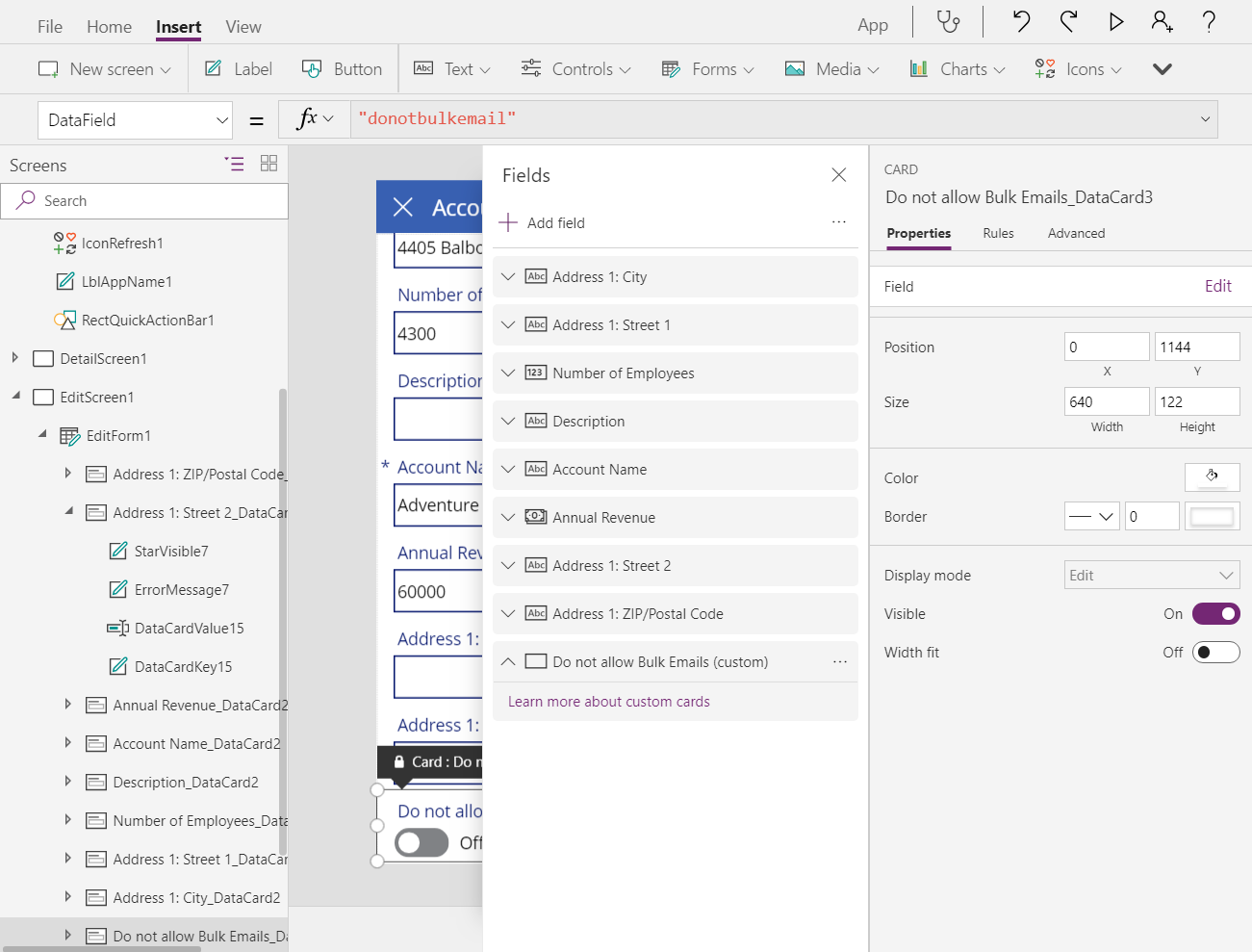
And if we turn on the new functionality, this turns to a custom card that can no longer update the field:

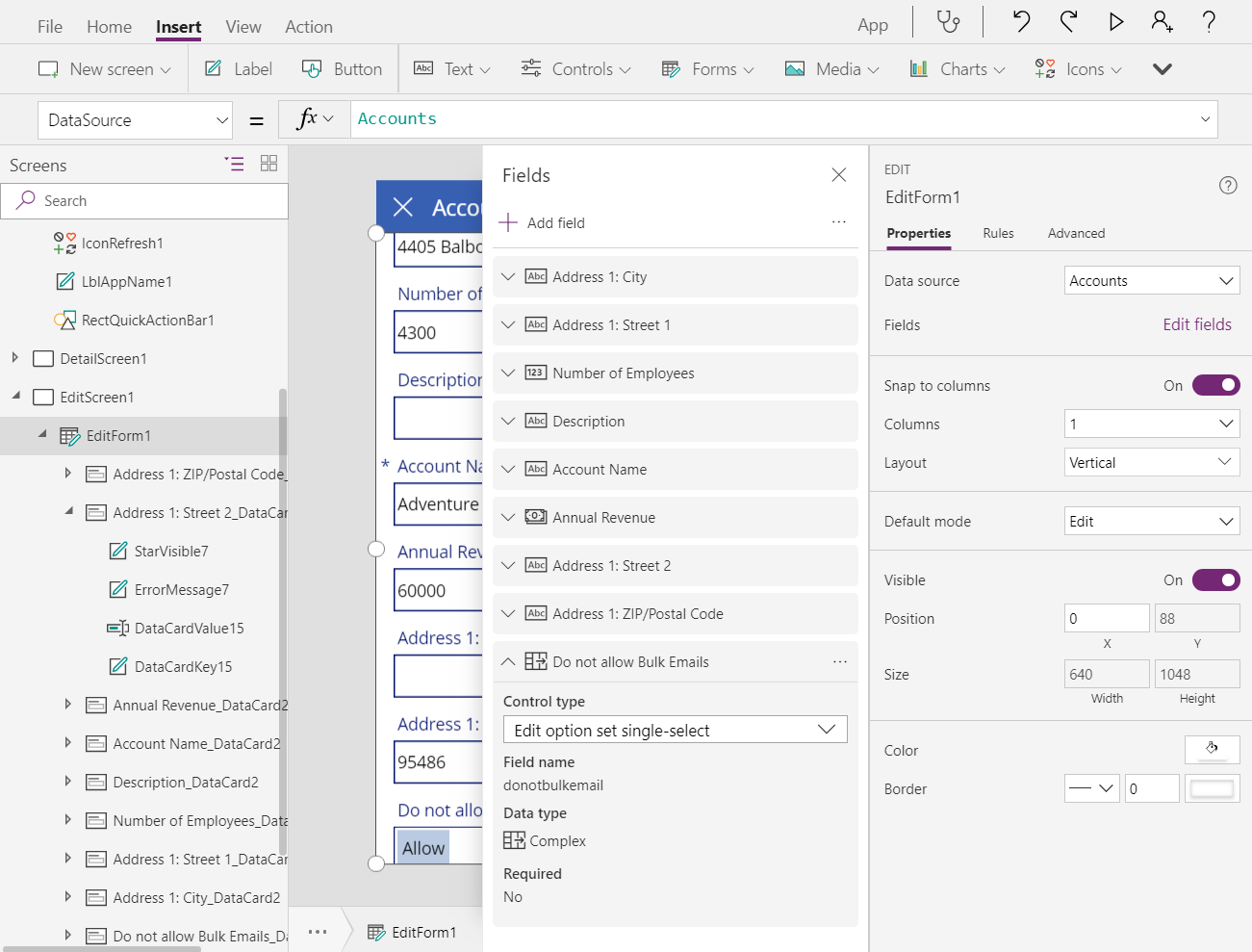
Requiring us to replace the card with a new Two option aware data card:

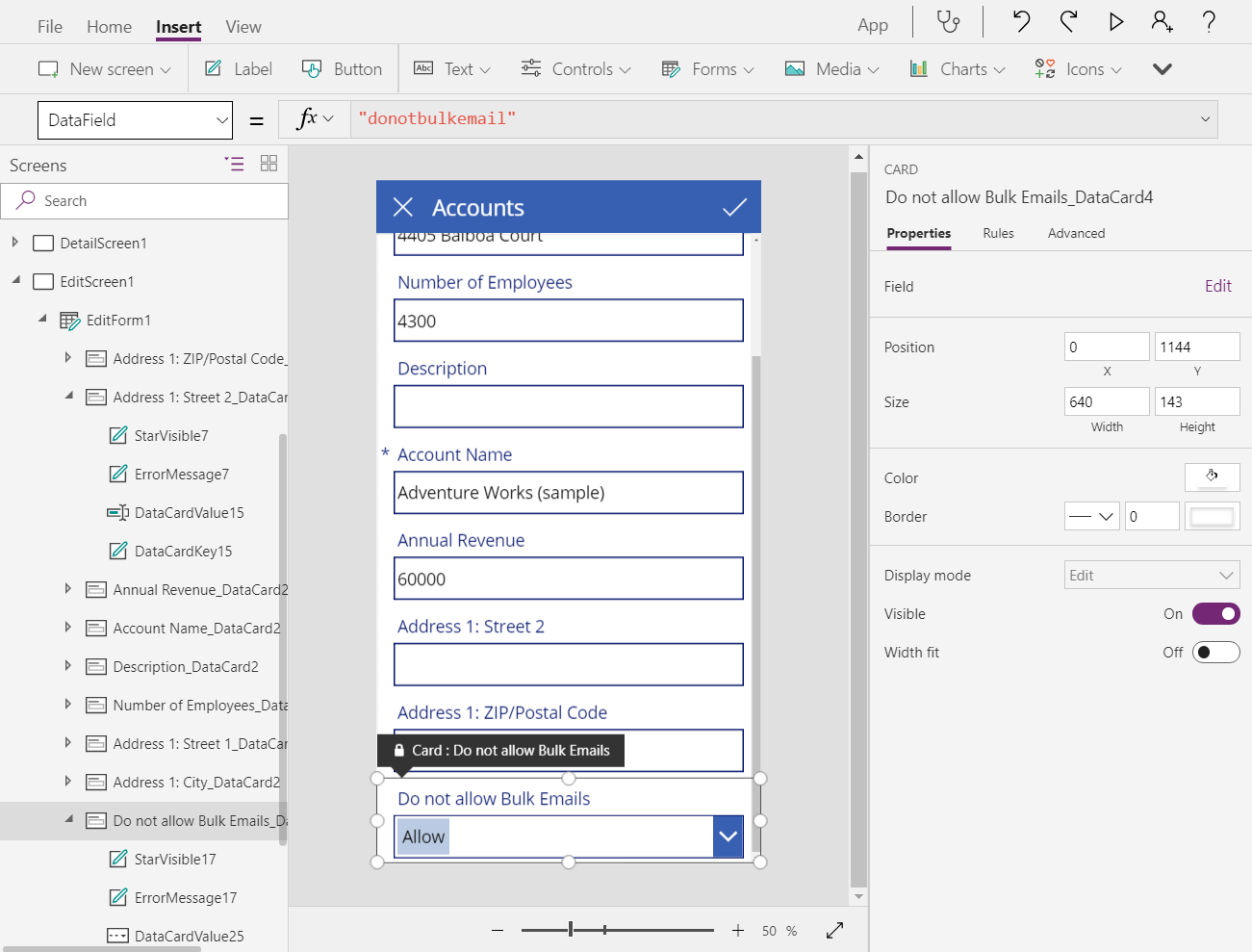
And we are back in business. Now we see the labels of the two different options in the combo box control rather than a simple on/off toggle that had no labels:

If you prefer the toggle switch, you can unlock the data card and replace the control within the data card with a toggle control instead:

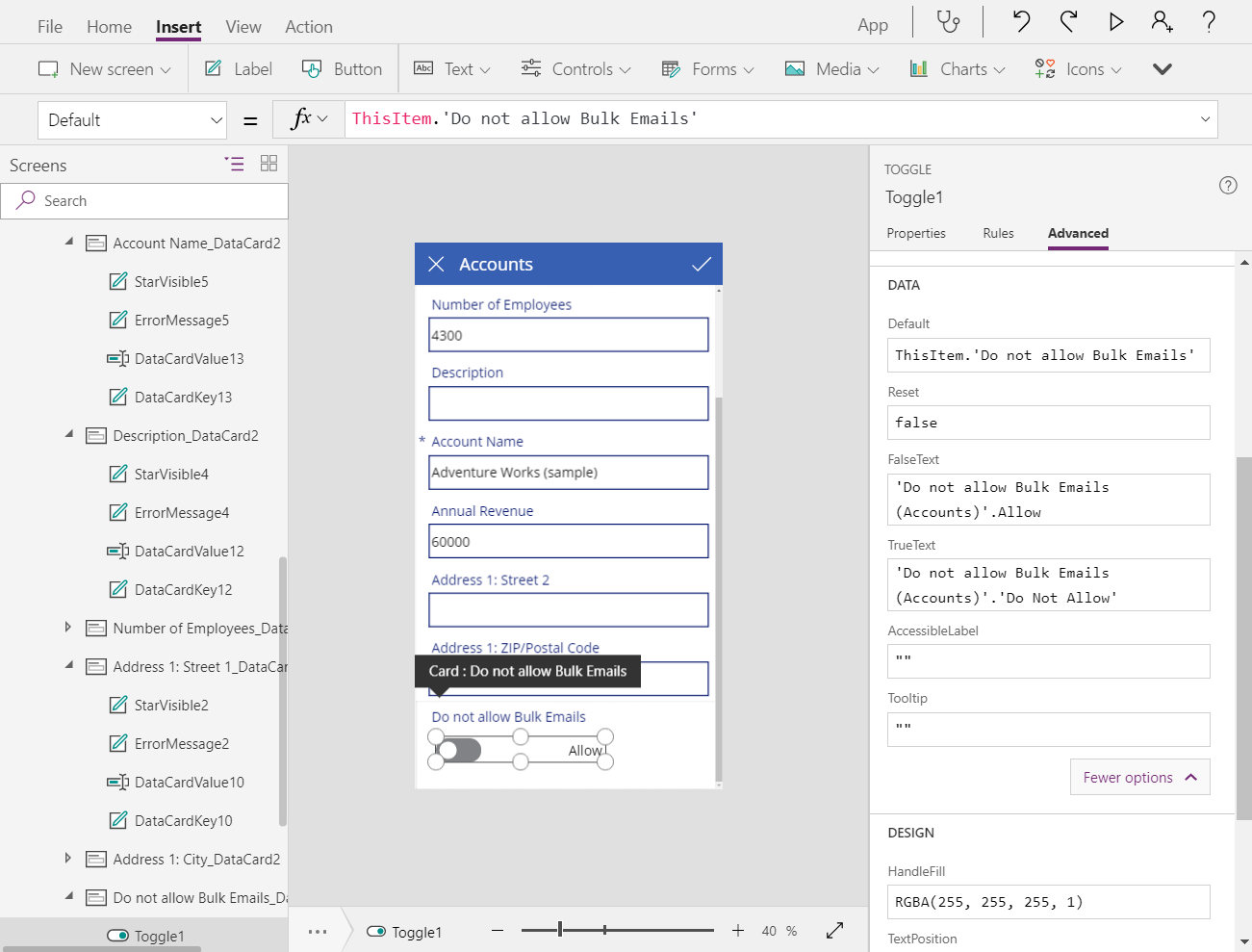
You will need to set these properties:
- Toggle1.Default = ThisItem.’Do not allow Bulk Emails’
- Toggle1.TrueText = ‘Do not allow Bulk Emails (Accounts)’.’Do Not Allow’
- Toggle1.FalsText = ‘Do not allow Bulk Emails (Accounts)’.Allow
- DataCard.Value = If( Toggle1.Value,
‘Do not allow Bulk Emails (Accounts)’.’Do Not Allow’,
‘Do not allow Bulk Emails (Accounts)’.Allow
)
Using the Patch function with Two option should be fine as it supports direct use of true and false just as a Boolean does. The only slight difference is that if you put the value in a Label control previously, and it showed true and false, it will now show the Two option labels instead.



