SaveData and LoadData Unleashed
Some big news! Or at least much bigger news.
Canvas app SaveData and LoadData functions are now only limited by the amount of available app memory and local storage on a device. The previous limit of a few megabytes no longer applies. This is a huge improvement that will increase the stability of any app that use these functions.
I didn’t use the word “Unlimited” in the title of this blog post for a reason. There are still limits on how much memory an app can use that ultimately limits the capacity of SaveData and LoadData. Although much improved, there are still limits to how far you can go in building an offline experience.
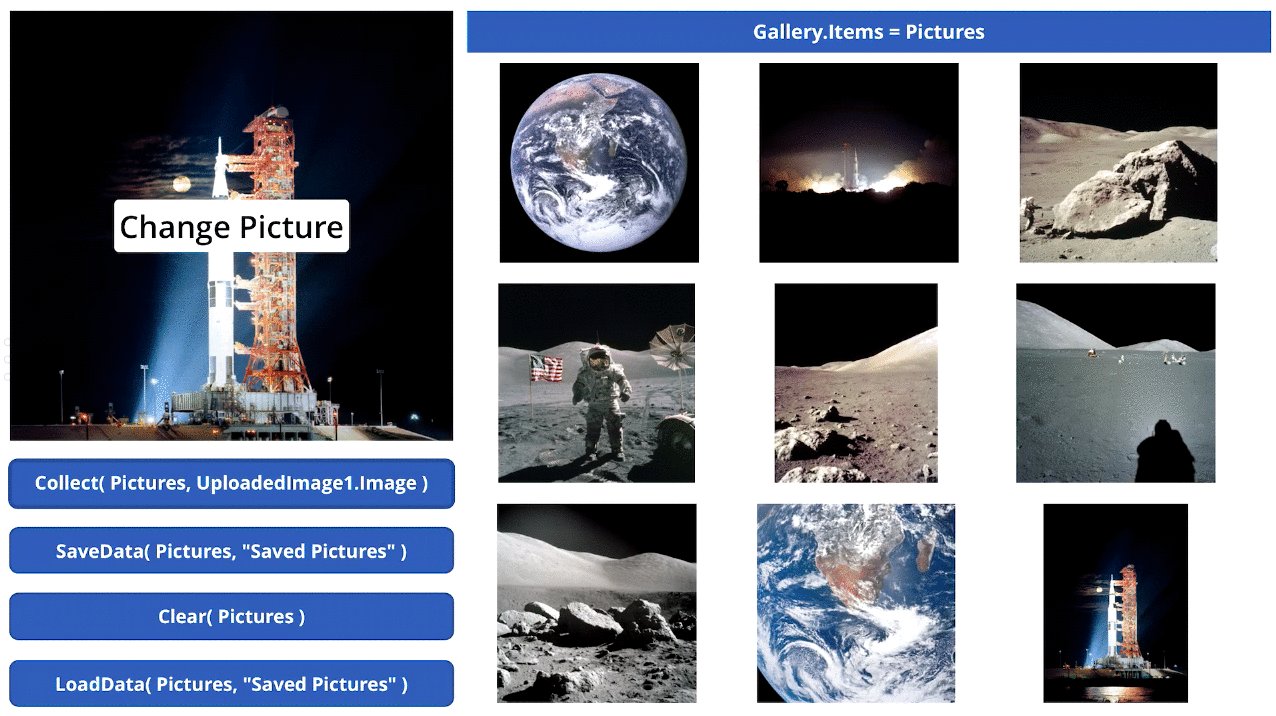
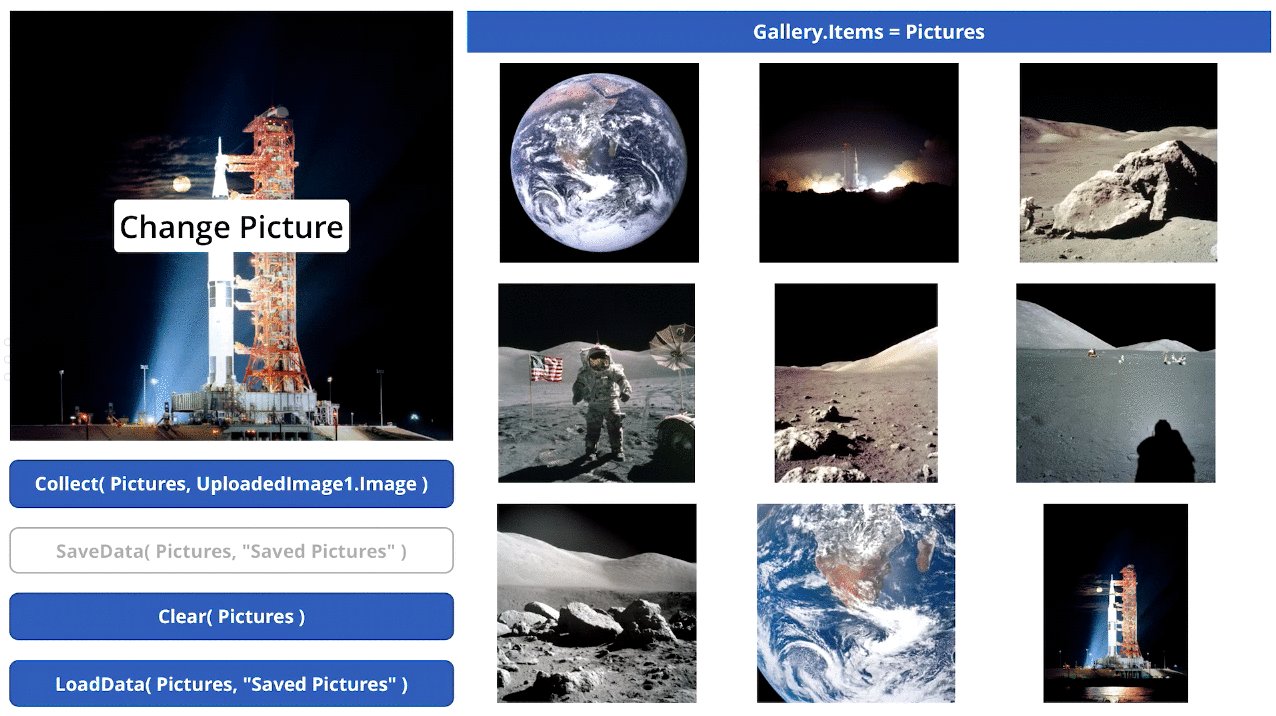
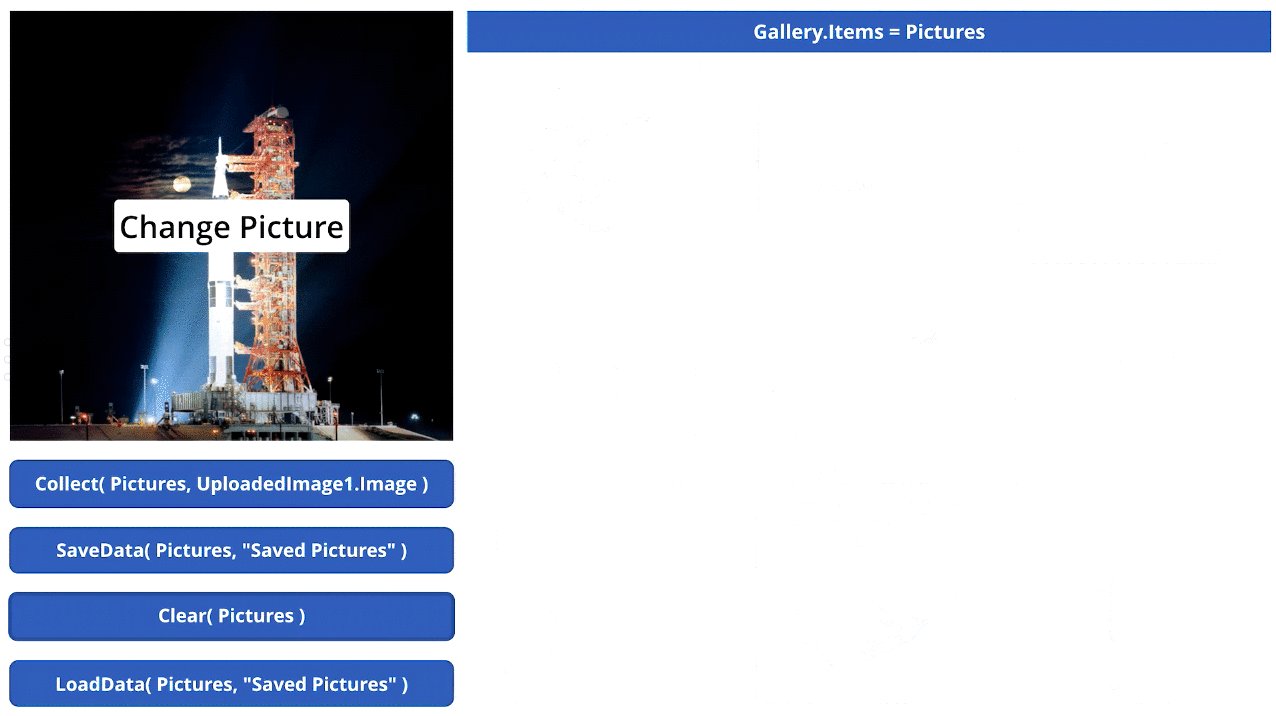
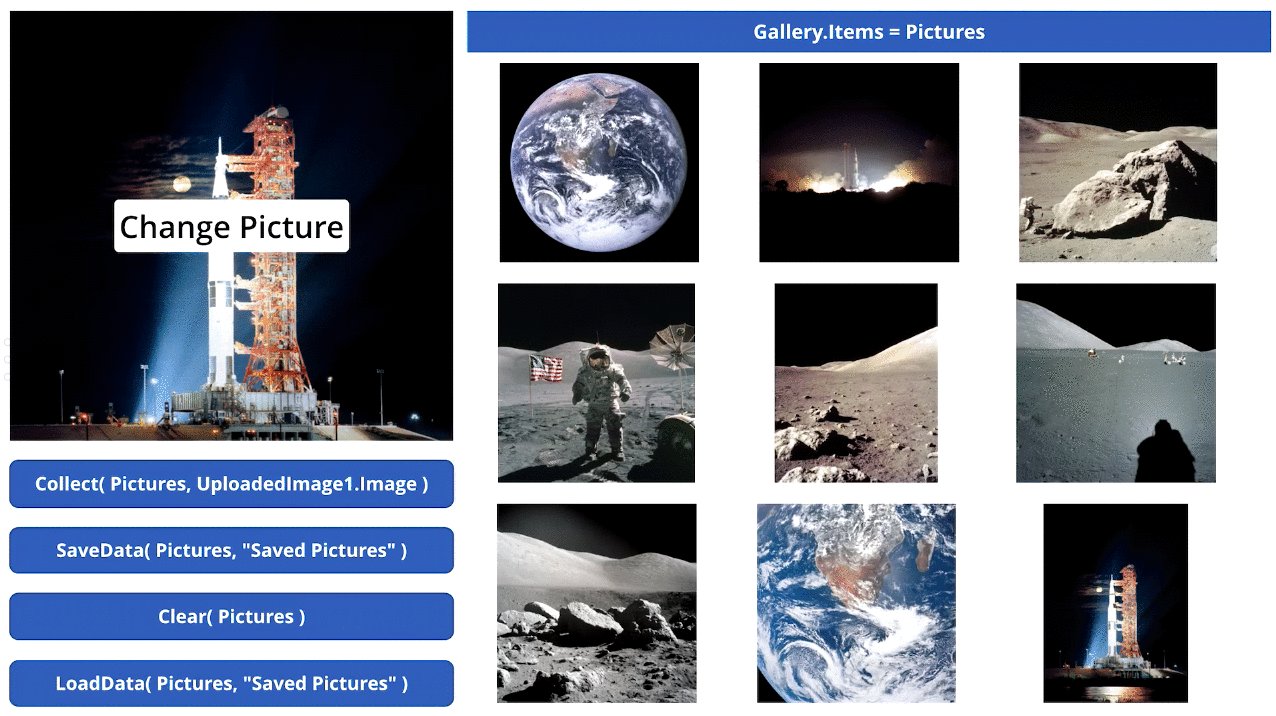
Let’s look at an example. Here is an app running on my iPhone in which I have uploaded some large images from NASA’s Apollo 17 mission with a combined size of 45 megabytes. The app then saves the images to local storage, empties the memory, and then reloads these images with ease.

I picked images because they are large and are fun to look at but this enhancement works with large amounts of text, numbers, dates and any other data too.
This change requires version 3.19012.19 or later of the iOS and Android players, be sure you have the latest.
Memory constraint
What does being limited by available app memory mean? It means you can’t save or load a collection that doesn’t fit in memory. This is different from using a database or writing/reading a file in which only a small amount of data needs to be in memory at the same time. SaveData/LoadData require the whole thing all at once.
Modern devices have a lot of memory but they may constrain how much memory an app can use. On some systems only 200 megabytes are allowed and some of that is taken by the PowerApps player and the app itself. The app will have screens and controls that consume memory – the more complex the app the more memory used. On some systems much more memory is available and you may be able to SaveData/LoadData over 100 megabytes.
Unfortunately there is no hard and fast rule about how much you can store. Each app and device will result in a different amount of available app memory. The only way to know for sure if your app will work reliably is testing. From our testing we believe for an average size app that between 30 and 70 megabytes of memory will be available.
There is a workaround for the available app memory constraint. SaveData/LoadData can be used with multiple storage files, only one of which needs to be loaded in memory at a time. For example, you can SaveData( SalesData, “September Sales Data” ), use the Clear function to empty the collection, and LoadData( SalesData, “October Sales Data” ) to load in a different month’s data. You can use as many of these storage files as you like with the only constraint being the amount of local storage on your device.
Startup performance
A great place to use SaveData/LoadData is to improve startup performance. Many apps use the App.OnStart formula to retrieve information from services and databases before the app gets rolling. Performance can be greatly enhanced by saving the results of these queries with SaveData on a first run of the app and then using LoadData on subsequent runs.
Offline use
As we have described in blog posts and our documentation, SaveData/LoadData can be used to build simple offline apps. Previously we stated that authors should not generally exceed 2 megabytes and now we are saying between 30 and 70 megabytes. Although the limit has been greatly increased, there is still a limit.
SaveData/LoadData do not constitute a proper offline story for Canvas apps. We will not be marking one of our community’s more popular ideas as Completed. These functions still have limits, lots of formula writing is required, and they do nothing for merge conflicts when bringing back changes to data.
That said, SaveData/LoadData can be used for offline scenarios where the limitations are understood and acceptable. For examples, some apps are designed for data collection where records will only be inserted into a database and not edited. Imagine capturing an inspection report in the field that will be uploaded later. For a small number of records, complete with images from the camera, this functionality might be the perfect answer.
We will absolutely do more to enable offline scenarios. In our April ’19 Release Notes there is an item for Model-driven apps to take Common Data Service for Apps data offline. This is but a first step that we hope to learn from and build on as we add proper offline capabilities to Canvas apps.
Preview feature
The upgrade of these functions is the result of a significant change in the implementation. For this reason and for a limited time you can disable this enhancement if you run into any problems (and please let us know!) by turning off this switch in the App settings: