
TechWiese Blog
Visual Studio Code (3): Jetzt Open Source und erweiterbar!
24. November 2015

Tobias Kahlert
Dieser Blogbeitrag ist ein Repost und stammt im Original aus dem Know-how-Bereich von TechWiese, dessen Artikel in diesem Blog aufgegangen sind.
Vor wenigen Tagen hat Microsoft bei Visual Studio Code (VS Code) einen wichtigen Schritt unternommen: Der Codeeditor aus der Visual Studio-Familie wird mit der neu verfügbaren Betaversion Open Source. Der Code wird auf GitHub gehostet und kann von jedem eingesehen werden. Außerdem lassen sich Fehler und Verbesserungen nun direkt einreichen. Schauen Sie doch gleich mal in den Code.
Aber das Beste kommt erst noch: Visual Studio Code unterstützt nun auch Erweiterungen. Diese können nur mit wenigen Klicks aus dem Internet heruntergeladen oder selbst geschrieben werden und ergänzen die Funktionalitäten von VS Code. Jeder kann seine eigenen Extensions entwickeln und über den Visual Studio Code Marketplace anderen Entwicklern zur Verfügung stellen. Über den Marketplace können auch bereits existierende Extensions bezogen werden.

Extensions installieren
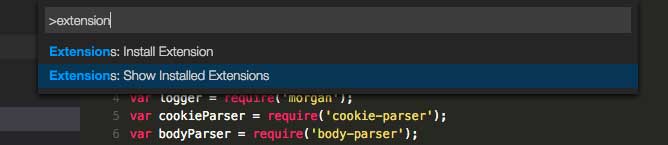
Hat man eine Extension über den Marketplace ausgewählt, muss diese nur noch installiert werden. Ein Klick auf F1 öffnet eine Liste mit Befehlen. Nach der Eingabe von „extension“ erscheint unter anderem „Extensions: Install Extension“.

Diesen Eintrag wählt man aus und bestätigt mit der Enter-Taste. Alternativ kann man auch Ctrl+P klicken und dann „ext install“ eingeben.

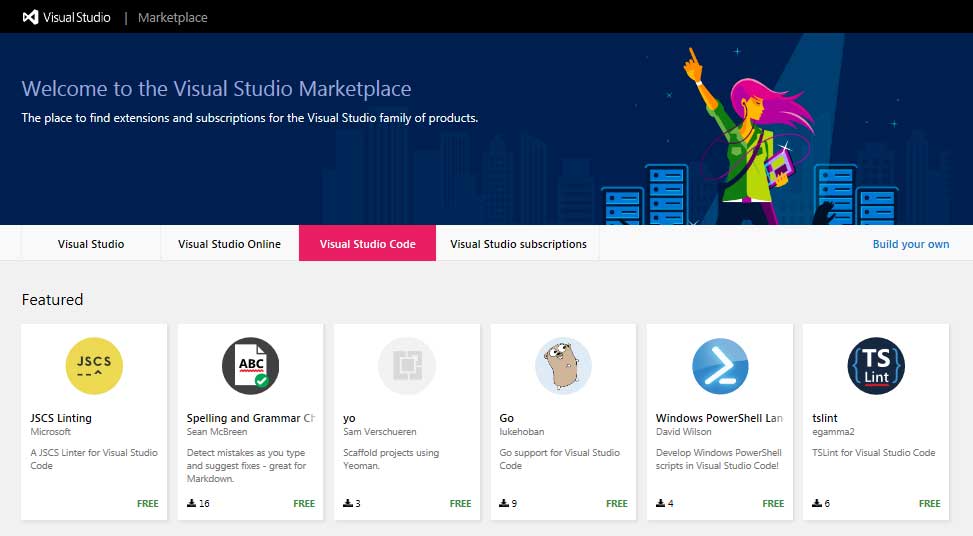
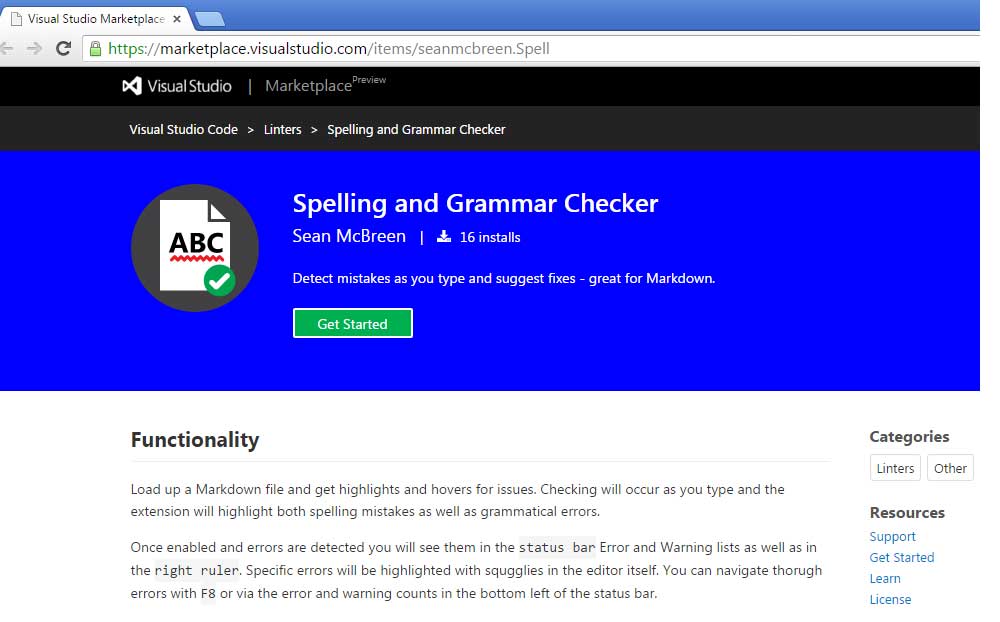
Nach kurzer Ladezeit erscheint eine Liste mit verfügbaren Extensions. Neben dem Titel werden noch Beschreibung und Autor angezeigt. Mit einem Klick auf README öffnet sich der oben gezeigte VS Code Marketplace mit der ausgewählten Extension und weiteren Informationen zu dieser.

Ein Klick auf die Enter-Taste installiert die ausgewählte Extension. Nach kurzer Zeit erscheint eine Benachrichtigung und VS Code muss noch neu gestartet werden.

Auflisten von installierten Extensions
Um alle installierten Extensions aufzulisten, wählt man aus der Liste von Befehlen einfach „Extensions: Show Installed Extensions“ oder klickt Ctrl+P und gibt „ext“ ein.

Deinstallieren einer Extension
Um eine Extension aus VS Code zu entfernen, genügt ein Klick auf das x neben README. Danach erscheint eine Benachrichtigung und VS Code muss neu gestartet werden.
Eigene Extensions entwickeln
Neben dem Download von Extensions, die andere VS Code-Begeisterte veröffentlicht haben, kann man auch eigene Extensions entwickeln. Ein guter Einstiegspunkt hierfür ist die Dokumentation von Visual Studio Code. Dort werden neben der API die wichtigsten Dinge zu den Extensions erklärt. Außerdem gibt es ein Beispiel, das die Entwicklung einer ersten „Hello World“-Extension zeigt.
Vergesst Sie auch nicht, Ihre erstellten Extensions zu veröffentlichen. Wie das funktioniert, erfahren Sie hier.
Wichtige Ressourcen
- Kostenloser Download: Visual Studio Code
- Video Serie zu Visual Studio Code auf Channel 9
- Übersichtsvideo (english) zu Visual Studio Code
- Visual Studio Code auf Twitter: @Code
- Visual Studio Code-Dokumentation
- Visual Studio Code Blog
- Verwandtes Produkt: Visual Studio Community (ebenfalls kostenlos)
Visual Studio Code Artikelserie
Grundlagen
- Die Grundlagen
- Installation
- Die Arbeitsumgebung
- Produktiver durch den richtigen Einsatz der Suchfunktion
- Git als Quellcodeverwaltung einsetzen
- Tasks, Erstellen und Debuggen
- Konfiguration und Personalisierung
Extensions
Weitere Beiträge
